Hướng dẫn 3 bước chuyển đổi Figma sang WordPress miễn phí?
Nếu bạn đang tìm cách dễ nhất và nhanh nhất để chuyển đổi thiết kế Figma của mình thành trang web WordPress có thể chỉnh sửa 100% thì blog này là dành cho bạn.
Trước đó, việc chuyển đổi thiết kế Figma sang trang web WordPress là một nhiệm vụ khó khăn liên quan đến việc sử dụng các quy trình HTML, chủ đề hoặc mẫu có sẵn, v.v..
Không còn nữa!
Với Plugin UiChemy Figma, bạn có thể chuyển đổi thiết kế Figma của mình sang trang web WordPress chỉ bằng ba cú nhấp chuột. Nó làm cho quá trình chuyển đổi liền mạch và không gặp rắc rối.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn quy trình từng bước bằng video để bạn có thể thực hiện trong thực tế.
Plugin UiChemy Figma là gì?
Plugin UiChemy Figma là một công cụ mạnh mẽ cho phép bạn dễ dàng chuyển đổi các thiết kế Figma của mình thành các trang web WordPress (sử dụng trình tạo trang Elementor) chỉ bằng vài cú nhấp chuột.
Plugin này hợp lý hóa quá trình tạo trang web bằng cách loại bỏ nhu cầu mã hóa thủ công.
Nhờ có Plugin UiChemy Figma, giờ đây bạn có thể dễ dàng xuất các thiết kế Figma của mình và biến chúng thành các trang web Elementor đầy đủ chức năng.
Làm cách nào để chuyển đổi thiết kế Figma sang WordPress? (Hướng dẫn 3 bước)
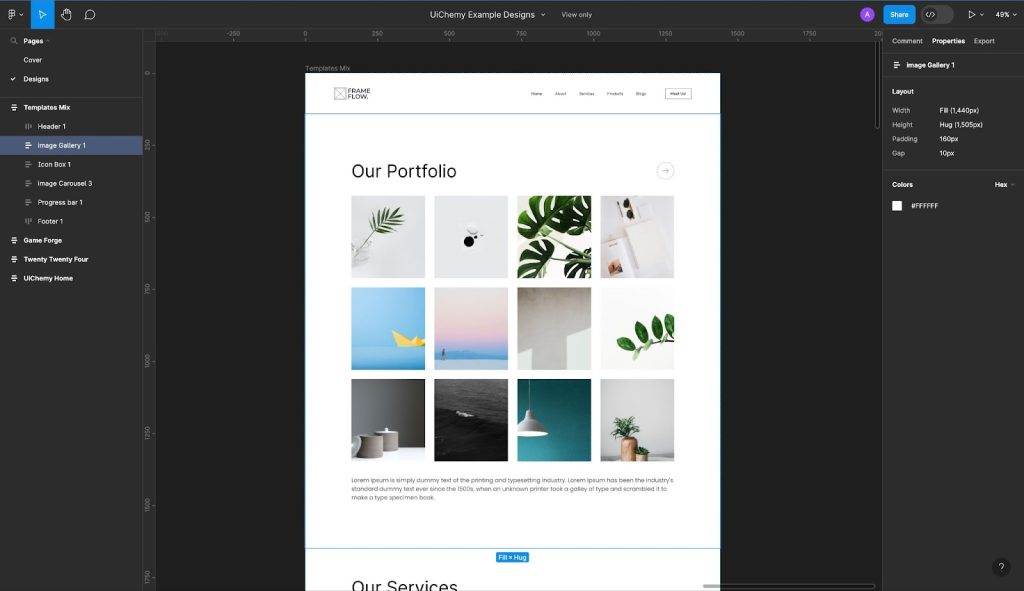
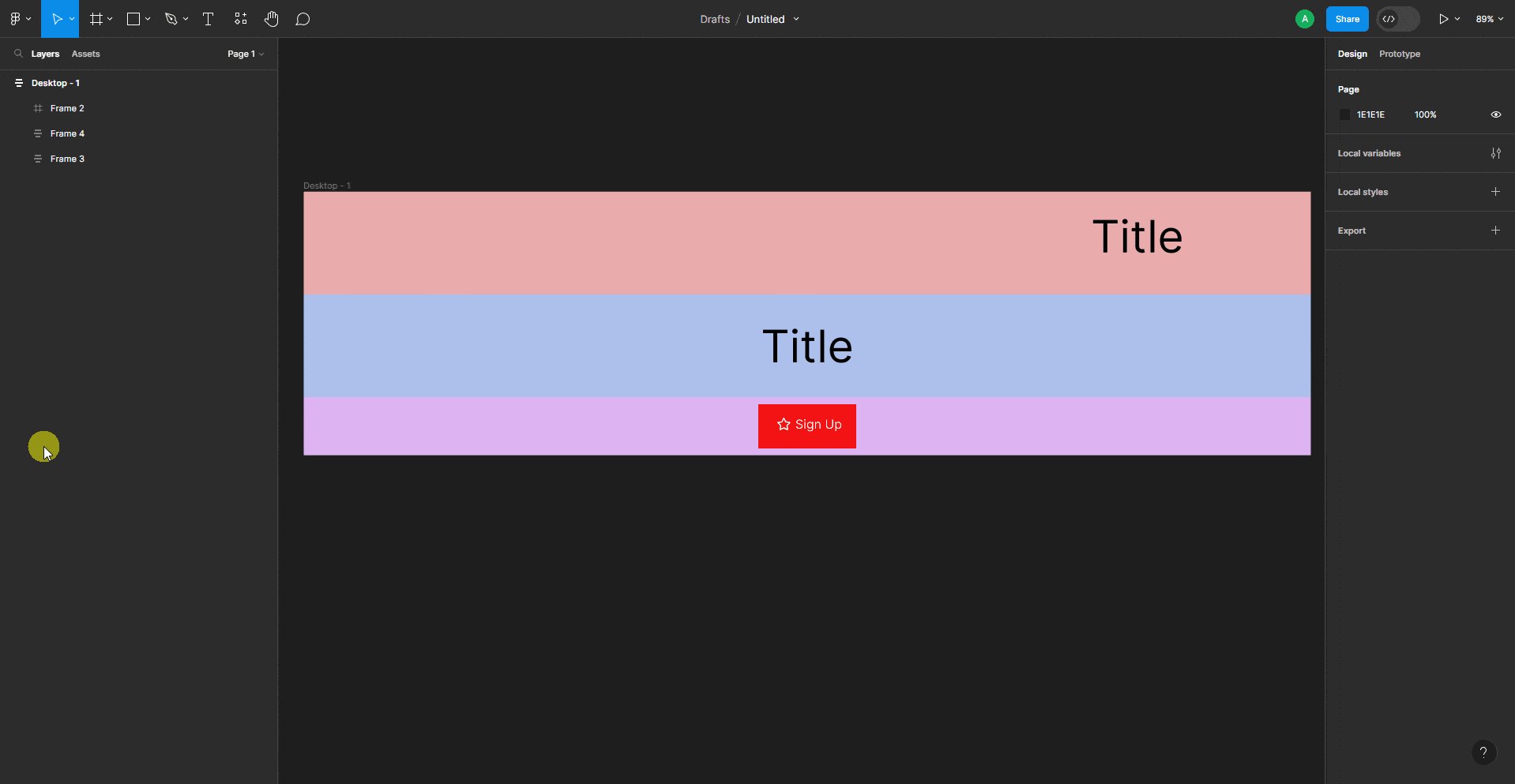
Bước 1: Tạo thiết kế Figma
Bước đầu tiên liên quan đến việc thiết kế dự án của bạn trong Figma.
Figma là một công cụ thiết kế được sử dụng rộng rãi, tạo điều kiện thuận lợi cho việc tạo wireframe, thiết kế giao diện người dùng và nhiều loại thiết kế khác.

Trong khi tạo thiết kế của bạn trong Figma, điều quan trọng là phải tuân thủ các nguyên tắc thiết kế và các phương pháp hay nhất trong ngành.
Điều này liên quan đến việc duy trì bảng màu, kiểu chữ và bố cục nhất quán. Ngoài ra, bạn nên ưu tiên trải nghiệm người dùng, đảm bảo rằng thiết kế của bạn vừa thân thiện với người dùng vừa dễ hiểu.
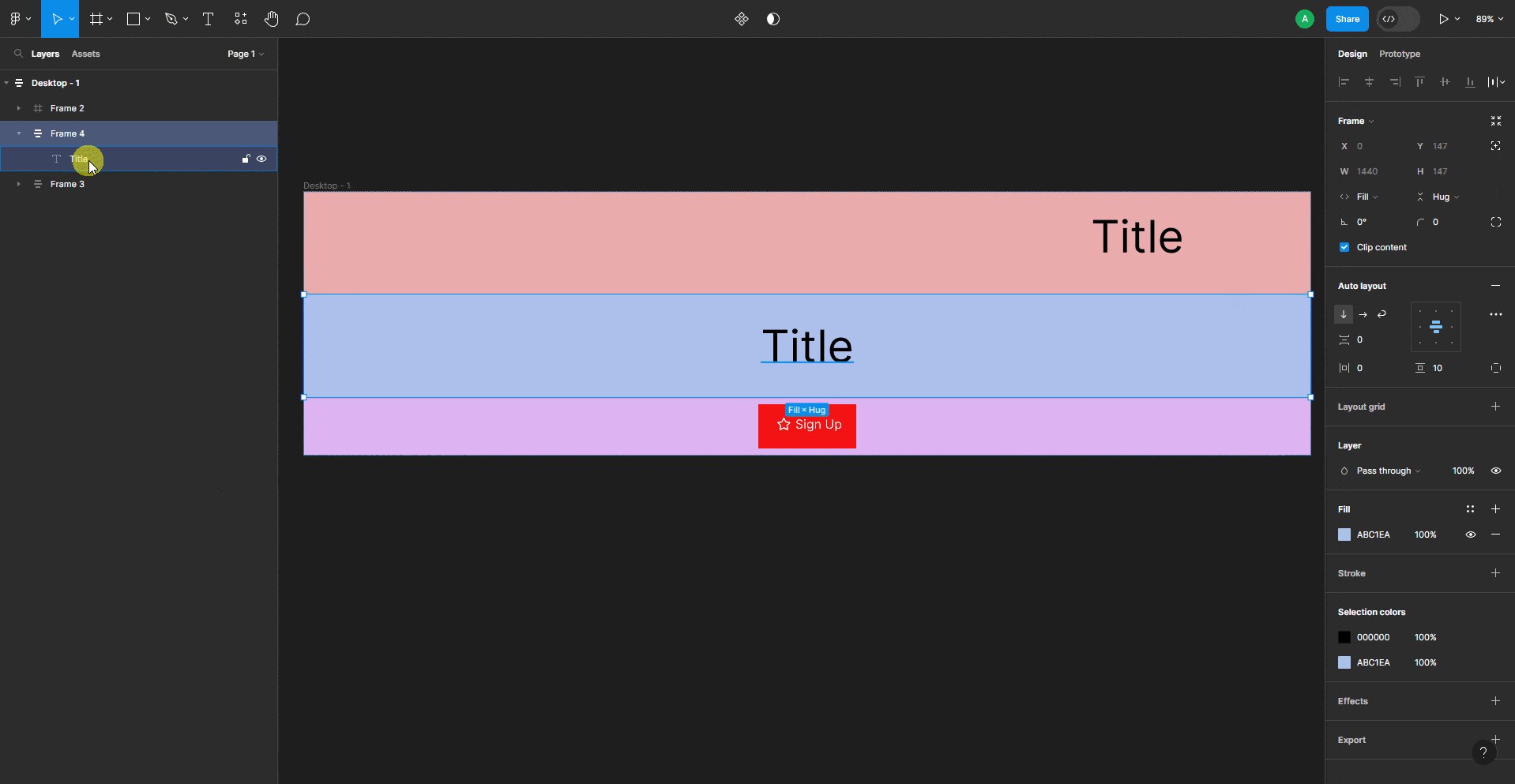
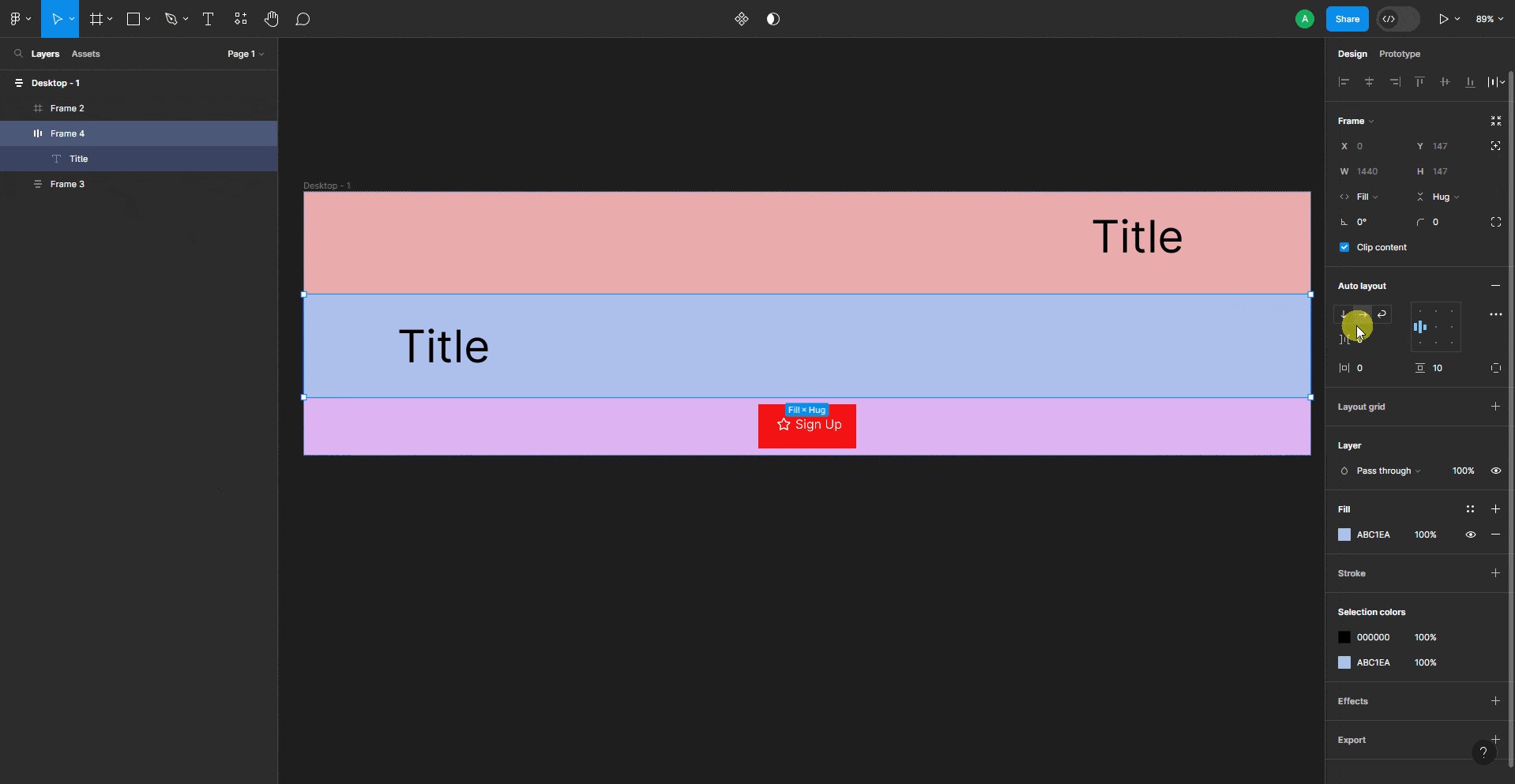
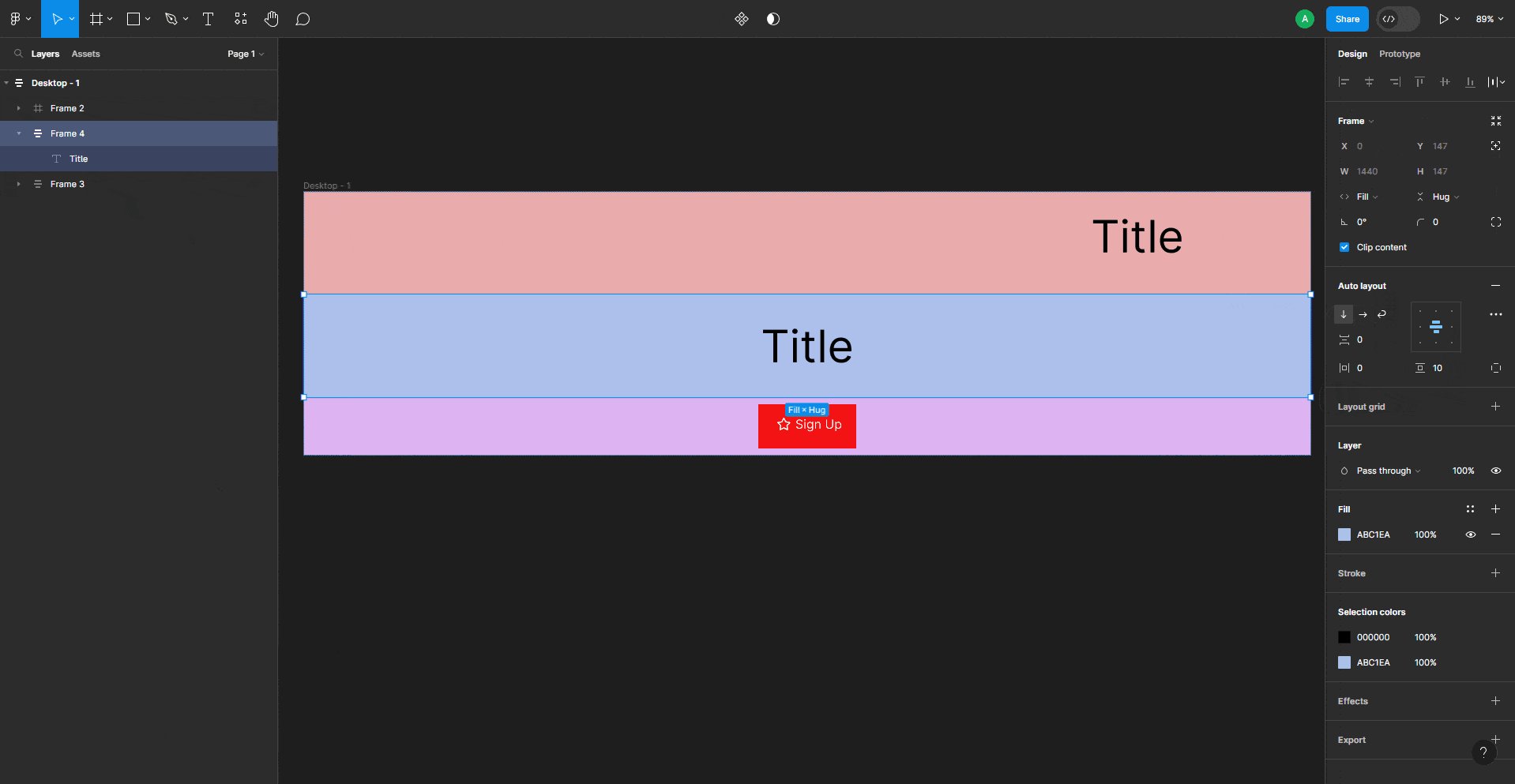
Để đảm bảo rằng thiết kế được chuyển đổi là hoàn hảo, điều cần thiết là phải tuân theo một số nguyên tắc thiết kế cơ bản, chẳng hạn như sử dụng chế độ bố cục tự động.
Bố cục tự động trong Figma hoạt động tương tự như thuộc tính CSS Flexbox, cho phép bạn thiết lập các vị trí bố cục và căn chỉnh khác nhau để sắp xếp các phần tử con.

Bước 2: Cài đặt và kích hoạt Plugin UiChemy Figma
Khi thiết kế trang web của bạn đã hoàn thành trong Figma, bước tiếp theo là chuyển nó thành trang web WordPress bằng cách sử dụng Plugin UiChemy Figma.
Quá trình chuyển đổi rất đơn giản và không rắc rối.

Để bắt đầu, bạn cần cài đặt Plugin UiChemy Figma trong ứng dụng Figma của mình. Thực hiện theo các bước đơn giản sau để cài đặt:
- Mở ứng dụng Figma của bạn và truy cập tab “Plugins” trên thanh bên trái.
- Trong thanh tìm kiếm, gõ “UiChemy” và tìm plugin UiChemy. Bấm vào “Cài đặtNút bên cạnh plugin UiChemy.
- Sau khi cài đặt hoàn tất, nhấp vào “Kích hoạt” và nhập khóa nối tiếp của bạn để kích hoạt plugin.
Bạn có thể xem video quá trình cài đặt tại đây
Chúc mừng! Bây giờ bạn đã hoàn tất quá trình cài đặt và kích hoạt Plugin UiChemy Figma trong ứng dụng Figma của mình.
Với điều này, bạn đã sẵn sàng bắt đầu quá trình chuyển đổi và xuất thiết kế Figma của mình dưới dạng trang web WordPress. Bắt đầu nào!
Bước 3: Xuất thiết kế Figma sang trang web WordPress
Bây giờ bạn đã nhập thành công thiết kế Figma của mình vào Plugin UiChemy Figma, bước tiếp theo là xuất nó sang trang web Elementor của bạn.

Để xuất thiết kế Figma sang trang WordPress của bạn (sử dụng trình tạo trang Elementor), vui lòng làm theo các bước đơn giản sau:
- Chọn trang cụ thể mà bạn muốn chuyển đổi.
- Bấm vào “Chuyển đổi sang Elementor” cái nút.
- Bây giờ bạn sẽ thấy hai tùy chọn:
- Xem trước: Nút này cho phép bạn gửi trực tiếp thiết kế đến trang web Elementor của bạn.
- Tải xuống: Bằng cách nhấp vào nút này, bạn có thể lấy tệp JSON, tệp này có thể được nhập vào các mẫu Elementor.
Để có hướng dẫn trực quan chi tiết hơn về quy trình, vui lòng tham khảo các hướng dẫn được phác thảo được cung cấp.
Sau khi hoàn tất quá trình xuất, bạn có thể bắt đầu chỉnh sửa thiết kế của mình trong trình chỉnh sửa Elementor.
Sử dụng giao diện kéo và thả thân thiện với người dùng của Elementor để điều chỉnh thiết kế của bạn, kết hợp các yếu tố mới và thực hiện các tùy chỉnh để đạt được bố cục trang web mong muốn của bạn.
Bạn muốn nâng cấp trình soạn thảo Elementor của mình bằng cách sử dụng các tiện ích bổ sung? Sau đây là 8 tiện ích bổ sung phần tử tốt nhất bạn nên xem xét.
Chỉnh sửa thêm trên WordPress Editor
Với thiết kế Figma của bạn được nhập thành công vào WordPress, giờ đây bạn có thể bắt đầu hành trình chỉnh sửa và tùy chỉnh trang web của mình bằng trình tạo Elementor.
Elementor cung cấp trình chỉnh sửa trực quan và thân thiện với người dùng, giúp bạn dễ dàng sửa đổi trang web của mình.
Nếu bạn đang muốn nâng cao thiết kế của mình hơn nữa, chúng tôi khuyên bạn nên sử dụng The Plus Addons cho Elementor, một plugin tất cả trong một cung cấp hơn 120 tiện ích Elementor để nâng cao chức năng của trình chỉnh sửa của bạn.
Để bắt đầu chỉnh sửa trang web của bạn, chỉ cần nhấp vào phần hoặc thành phần bạn muốn sửa đổi. Sau đó, bạn có thể sử dụng các công cụ và tùy chọn chỉnh sửa khác nhau trong Elementor để thực hiện các thay đổi cần thiết.
Sau khi hài lòng với các điều chỉnh của mình, bạn có thể xem trước trang web của mình để đánh giá giao diện của nó trên các thiết bị khác nhau, bao gồm máy tính để bàn, máy tính bảng và điện thoại di động. Các cải tiến tiếp theo có thể được thực hiện theo yêu cầu.
Để biết hướng dẫn chi tiết về quy trình, hãy tham khảo dấu thời gian này.
Khi bạn đã sẵn sàng chia sẻ trang web của mình với mọi người, bước cuối cùng là nhấp vào “Công bốNút trong Elementor.
Hành động này sẽ làm cho trang web của bạn hoạt động và có thể truy cập được đối với khán giả.
Thiết kế Figma của bạn hiện đã chuyển đổi thành một trang web Elementor đầy đủ chức năng nhờ vào Plugin UiChemy Figma.
Kết thúc
Việc chuyển đổi thiết kế Figma của bạn thành một trang web WordPress giờ đây trở nên dễ dàng hơn bao giờ hết, tất cả là nhờ vào Plugin UiChemy Figma.
Chỉ với ba bước đơn giản, bạn có thể biến thiết kế của mình thành hiện thực và có một trang web đầy đủ chức năng sẵn sàng hoạt động. Plugin này cung cấp một cách trơn tru và hiệu quả để chuyển đổi thiết kế của bạn sang WordPress, giúp bạn tiết kiệm thời gian và công sức quý báu trong quá trình này.
Plugin UiChemy Figma là một tài sản quý giá cho cả nhà thiết kế và nhà phát triển đang tìm cách hợp lý hóa quy trình làm việc của họ và tạo ra các trang web hàng đầu.
Quá trình chuyển đổi đơn giản của nó cho phép bạn tập trung vào thế mạnh cốt lõi của mình—thiết kế và phát triển các trang web nổi bật.
Đọc thêm: Bạn muốn biết Figma và Elementor khác nhau như thế nào? Sau đây là 5 điểm khác biệt chính giữa Figma và Elementor Người tạo ra trang web.
Câu hỏi thường gặp về chuyển đổi Figma sang WordPress miễn phí
Làm cách nào để chuyển đổi thiết kế Figma sang trang web WordPress?
Bạn có thể dễ dàng chuyển đổi thiết kế Figma sang trang web WordPress bằng cách sử dụng Plugin UiChemy Figma.
Plugin UiChemy có MIỄN PHÍ không?
Có, UiChemy cung cấp gói MIỄN PHÍ, vì vậy bạn có thể chuyển đổi trang web mà không mất bất kỳ chi phí nào. Để có nhiều chuyển đổi hơn, bạn có thể chọn bất kỳ gói trả phí nào của chúng tôi.
Tôi có cần cài đặt bất kỳ Plugin Elementor nào cho việc này không?
Bạn không cần phải cài đặt thêm bất kỳ plugin Elementor nào. Bạn có thể tải mẫu JSON lên theo cách thủ công hoặc để có trải nghiệm hợp lý hơn, hãy sử dụng plugin UiChemy, cho phép bạn đồng bộ hóa các thay đổi trực tiếp với trang web Elementor của mình.
Bài viết gần đây
Sản phẩm nổi bật
-
 Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
-
 Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
-
 StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
-
 Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
-
 QSM Advanced Assessment v1.2.3
99.000 ₫
QSM Advanced Assessment v1.2.3
99.000 ₫
-
 FluentCommunity Pro v1.1.0
99.000 ₫
FluentCommunity Pro v1.1.0
99.000 ₫
-
 Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
-
 HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫
HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫