Hướng dẫn Elementor Magic Scroll Addon
Chúng tôi rất vui mừng được giới thiệu Magic Scroll Addon cho Elementor, một tính năng sáng tạo từ Premium Addons Pro giúp chuyển đổi quá trình tạo trang web của bạn. Công cụ tiên tiến này cho phép bạn truyền các cột và tiện ích Elementor với nhiều hoạt ảnh cuộn khác nhau, nâng cao thiết kế của các trang web WordPress hiện đại.
Với Magic Scroll Addon for Elementor, các yếu tố thiết kế của bạn có thể trở nên sống động với các hiệu ứng chuyển động như dịch hoặc xoay, chuyển tiếp CSS như thay đổi độ mờ hoặc đệm và thậm chí cả hoạt ảnh tương tác như phát lại video hoặc bản vẽ SVG động.
Hướng dẫn này sẽ khám phá các loại và cấu hình hoạt hình đa dạng có sẵn với Elementor Magic Scroll Addon, trình bày cách tận dụng chức năng Premium Magic Scroll để tạo ra trải nghiệm cuộn hấp dẫn.
Trải nghiệm các khả năng trực tiếp trên trang giới thiệu Tính năng Elementor Magic Scroll của chúng tôi.

Yêu cầu:
- Bạn sẽ cần plugin Premium Addons PRO được cài đặt và kích hoạt trên trang web của mình.
- Ngoài ra, hãy đảm bảo rằng tính năng này được bật để bạn có thể tìm thấy nó trong trình chỉnh sửa Elementor. Kiểm tra bài viết này để biết làm thế nào để làm điều đó.
- Addons cao cấp chỉ hoạt động với plugin Elementor Page Builder, vì vậy bạn cũng sẽ cần phải cài đặt và kích hoạt nó.
Làm thế nào để áp dụng Tính năng Magic Scroll cho Elementor?
Premium Magic Scroll cho Elementor có thể được áp dụng cho bất kỳ cột hoặc tiện ích Elementor nào. Để áp dụng Magic Scroll trên cột / tiện ích Elementor của bạn, vui lòng làm theo các bước bên dưới:
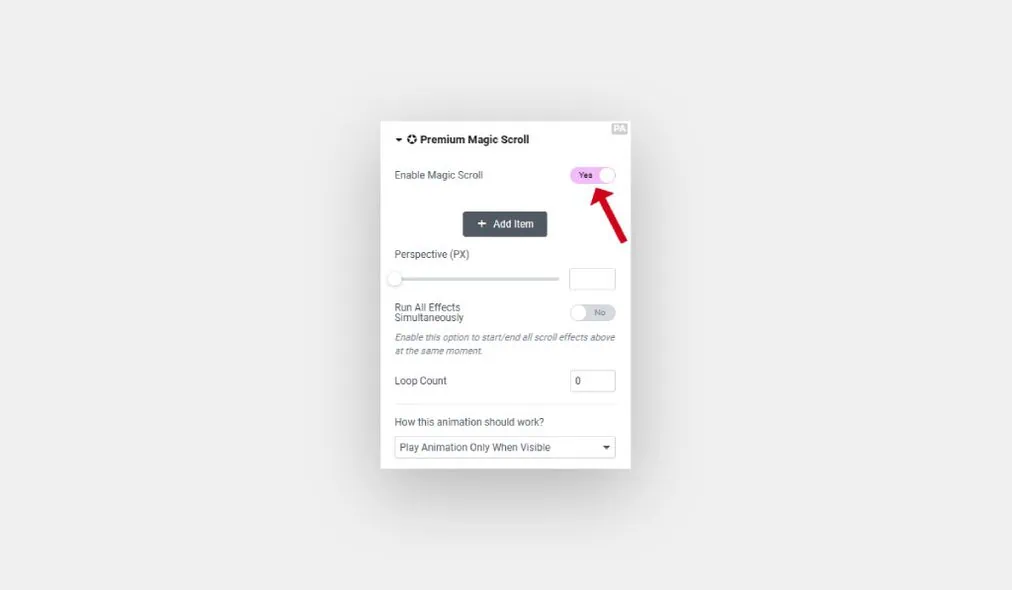
Điều hướng đến cài đặt tiện ích / cột Elementor của bạn > tab Nâng cao > phần Premium Magic Scroll
- Bật Magic Scroll: Bật tùy chọn này để áp dụng Elementor Magic Scroll trên cột / tiện ích này.
Khi bạn bật tính năng Magic Scroll, phần Magic Scroll Responsive Settings sẽ xuất hiện bên dưới phần Premium Magic Scroll.

Cài đặt Elementor Magic Scroll:
Trước khi chỉnh sửa bất kỳ cài đặt nào, bạn cần tạo cảnh bằng cách thêm hoạt ảnh vào cột / tiện ích của mình từ nút THÊM MỤC.
Chúng tôi đã thêm nhiều hình ảnh động trong Premium Magic Scroll để đảm bảo bạn tìm thấy hình ảnh động mà bạn đang tìm kiếm. Dưới đây, bạn có thể tìm thấy tất cả các hình ảnh động có sẵn trong tính năng Elementor Magic Scroll.
Hoạt ảnh được nhóm thành năm loại:
Mỗi hoạt ảnh có cài đặt riêng và có các cài đặt lẫn nhau đi kèm với mọi tab hoạt hình. Vì vậy, Đầu tiên, chúng ta sẽ thảo luận về mọi hoạt ảnh với các cài đặt liên quan của nó trong tab mục. Thứ hai, chúng ta sẽ thảo luận về các cài đặt lẫn nhau trong tab mục.
Hoạt ảnh có sẵn trong Elementor Magic Scroll với các cài đặt liên quan của nó:
Hoạt ảnh vị trí
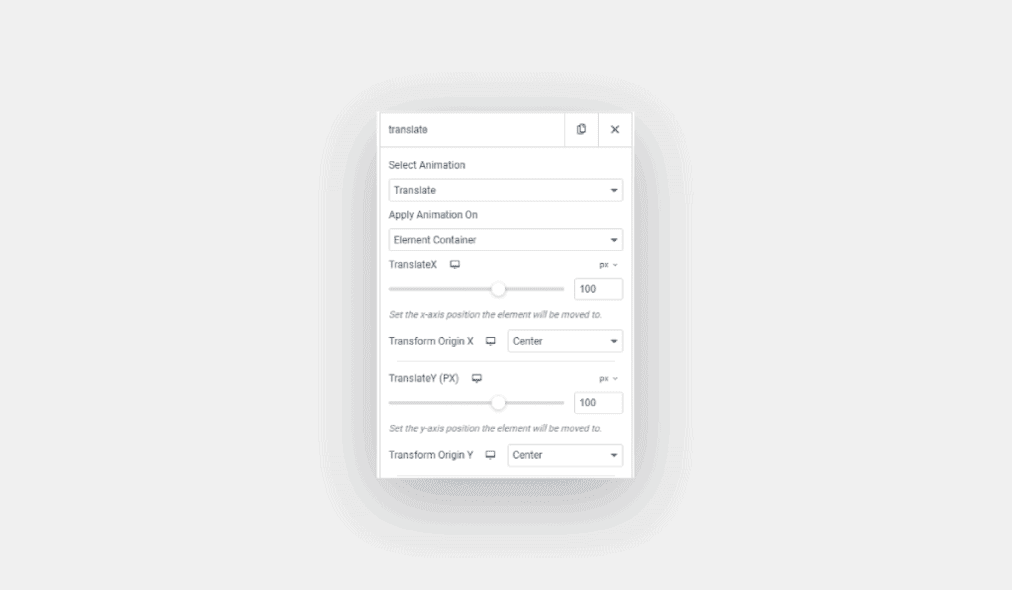
1. Hiệu ứng dịch
Hiệu ứng dịch cho Elementor được sử dụng để tạo chuyển tiếp giữa hai điểm vị trí cho phần tử Elementor trong khi cuộn.
- Dịch X: Đặt vị trí ngang kết thúc theo pixel hoặc tỷ lệ phần trăm mà phần tử sẽ được di chuyển đến dọc theo trục X.
- Biến đổi nguồn gốc X: Đặt điểm ngang xung quanh đó một phép chuyển đổi được áp dụng (Trái, Giữa, Phải hoặc Điểm tùy chỉnh)
- Dịch Y: Đặt vị trí dọc cuối theo pixel hoặc tỷ lệ phần trăm mà phần tử sẽ được di chuyển đến dọc theo trục Y.
- Biến đổi nguồn gốc Y: Đặt điểm dọc mà xung quanh đó một chuyển đổi được áp dụng (Trên cùng, Trung tâm, Dưới cùng hoặc Điểm tùy chỉnh).

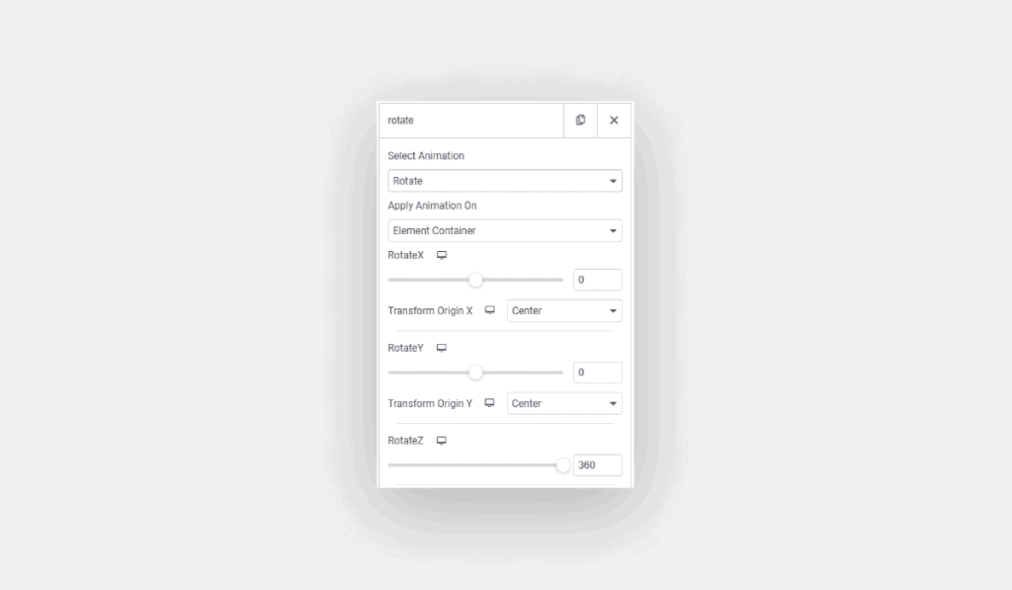
2. Hiệu ứng xoay
Xoay hiệu ứng hoạt hình cho Elementor được sử dụng để tạo xoay phần tử khoảng một trục hoặc nhiều trục trong khi cuộn.
- Xoay X: Đặt mức độ mà phần tử sẽ quay quanh trục X.
- Biến đổi nguồn gốc X: Đặt điểm ngang xung quanh đó một phép chuyển đổi được áp dụng (Trái, Giữa, Phải hoặc Điểm tùy chỉnh)
- Xoay: Đặt mức độ mà phần tử sẽ quay quanh trục Y.
- Biến đổi nguồn gốc Y: Đặt điểm dọc mà xung quanh đó một chuyển đổi được áp dụng (Trên cùng, Trung tâm, Dưới cùng hoặc Điểm tùy chỉnh).
- Xoay: Đặt mức độ mà phần tử sẽ quay quanh trục Z.

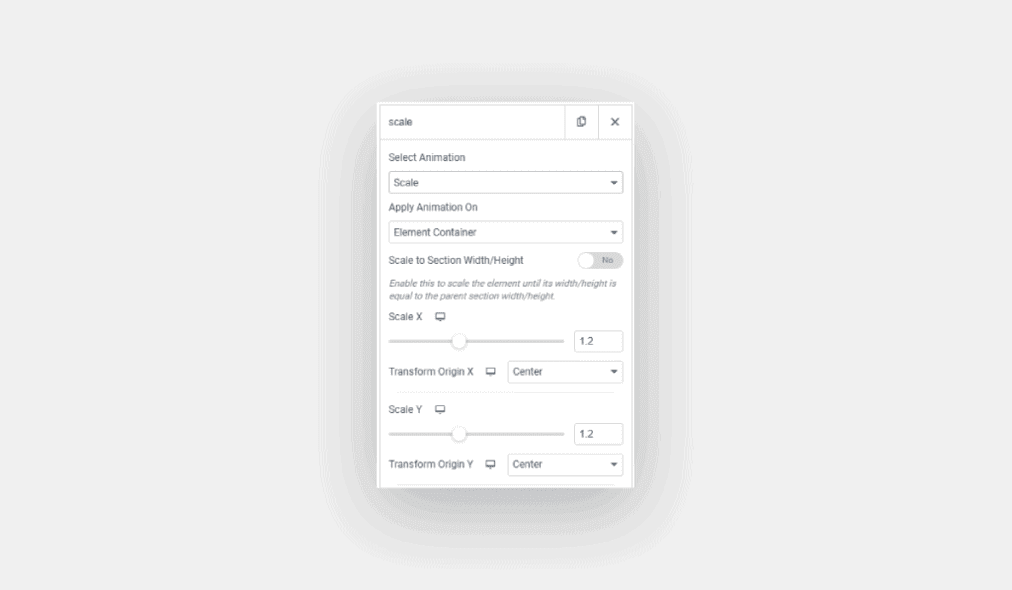
3. Hiệu ứng quy mô
Hiệu ứng hoạt hình tỷ lệ cho Elementor được sử dụng để tạo hiệu ứng phóng to và thu nhỏ hoặc hiệu ứng phóng to và thu nhỏ cho các phần tử Elementor tùy thuộc vào hướng cuộn trang.
- Tỷ lệ theo chiều rộng / chiều cao phần: Bật tùy chọn này để chia tỷ lệ phần tử cho đến khi chiều rộng / chiều cao của nó bằng chiều rộng cửa sổ trình duyệt.
- ScaleX: Đặt giá trị để chia tỷ lệ theo chiều ngang.
- Biến đổi Nguồn gốc X: Đặt hướng ngang trong đó hiệu ứng chia tỷ lệ được áp dụng (Hướng trái, Giữa, Phải hoặc Tùy chỉnh).
- Quy môY: Đặt giá trị để chia tỷ lệ theo chiều dọc.
- Biến đổi nguồn gốc Y: Đặt hướng dọc trong đó hiệu ứng chia tỷ lệ được áp dụng (Hướng trên cùng, Trung tâm, Dưới cùng hoặc Tùy chỉnh).

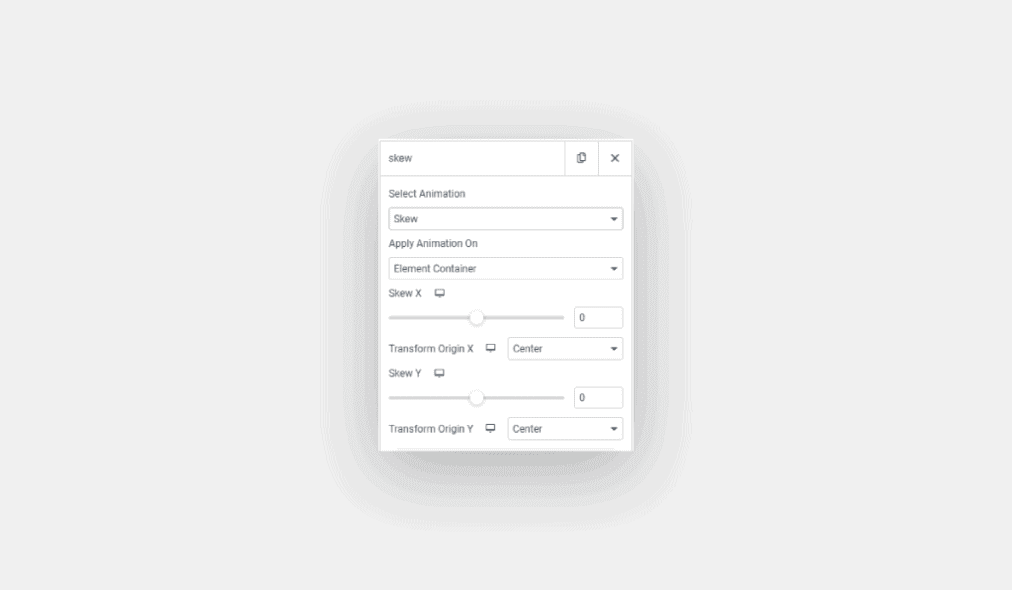
4. Hiệu ứng nghiêng
Hiệu ứng hoạt hình nghiêng cho Elementor được sử dụng để làm nghiêng các phần tử Elementor dọc theo trục X và trục Y theo các góc đã cho trong khi cuộn.
- Nghiêng X: Đặt độ nghiêng dọc theo trục X.
- Biến đổi nguồn gốc X: Đặt điểm ngang xung quanh mà một phép chuyển đổi được áp dụng (Trái, Giữa, Phải hoặc Điểm tùy chỉnh).
- Nghiêng Y: Đặt độ nghiêng dọc theo trục Y.
- Biến đổi nguồn gốc Y: Đặt điểm dọc mà xung quanh đó một chuyển đổi được áp dụng (Trên cùng, Trung tâm, Dưới cùng hoặc Điểm tùy chỉnh).

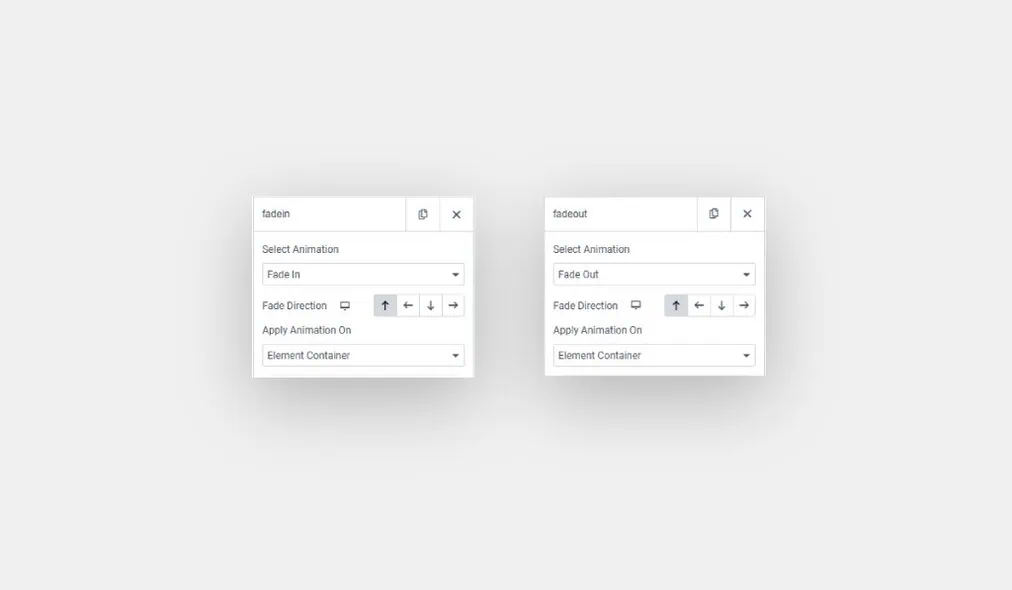
5. Hiệu ứng mờ dần và mờ dần
Các hiệu ứng hoạt hình Fade In và Fade Out trong Elementor chuyển đổi mượt mà các yếu tố vào hoặc ra khỏi khả năng hiển thị khi người dùng cuộn qua trang.
- Làm mờ dần trong cài đặt hoạt hình:
- Chọn Animation: Chọn “Fade In” để áp dụng hiệu ứng lối vào.
- Hướng mờ dần: Tùy chỉnh hướng mà phần tử sẽ mờ dần.
- Áp dụng Animation On: Xác định mục tiêu, chẳng hạn như Element Container, cho hiệu ứng mờ dần.
- Cài đặt hoạt ảnh Fade Out:
- Chọn Hoạt ảnh: Chọn “Fade Out” để có hiệu ứng thoát.
- Hướng mờ dần: Đặt hướng mà phần tử sẽ mờ dần.
- Áp dụng Animation On: Chọn mục tiêu, chẳng hạn như Element Container, để có hiệu ứng mờ dần.

Hoạt ảnh thuộc tính CSS
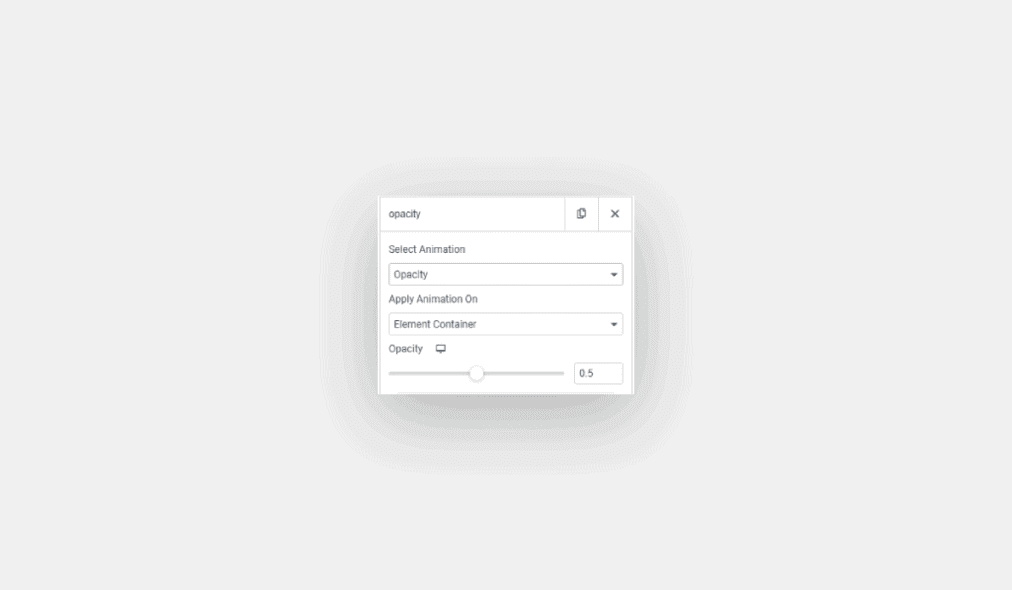
1. Hiệu ứng Opacity
Hiệu ứng hoạt ảnh Opacity cho Elementor được sử dụng để áp dụng hiệu ứng trong suốt cho các phần tử Elementor trong khi cuộn để làm cho phần tử xuất hiện một phần trong suốt.
- Opacity: Đặt giá trị trong suốt mà phần tử sẽ đạt được ở cuối hoạt hình.

2. Hiệu ứng biên giới
Hiệu ứng hoạt hình đường viền cho Elementor được sử dụng để thêm đường viền vào các phần tử Elementor trong khi cuộn.
- Border Type: chọn loại đường viền giữa (None – Solid – Double – Dotted – Dashed – Groove).
- Chiều rộng: Đặt chiều rộng đường viền của phần tử.
- Màu: Đặt màu của đường viền của phần tử.
- Bán kính biên giới: Đặt bán kính góc của phần tử.
- Bán kính biên giới nâng cao: Áp dụng các giá trị bán kính tùy chỉnh cho phần tử Elementor. Kiểm tra bài viết này để biết làm thế nào để làm điều đó.

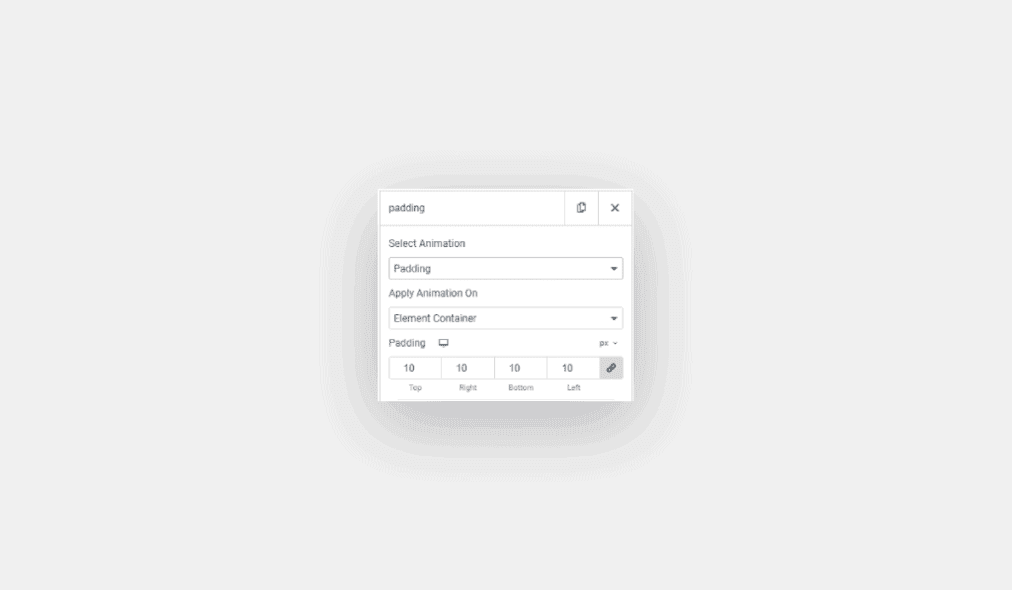
3. Hiệu ứng đệm
Hiệu ứng hoạt hình đệm cho Elementor được sử dụng để thêm một số khoảng đệm hoặc khoảng trắng xung quanh các phần tử Elementor trong khi cuộn.
- Padding: Đặt giá trị theo pixel, em hoặc % của hiệu ứng đệm ở cuối hoạt ảnh.

Hoạt ảnh bộ lọc CSS
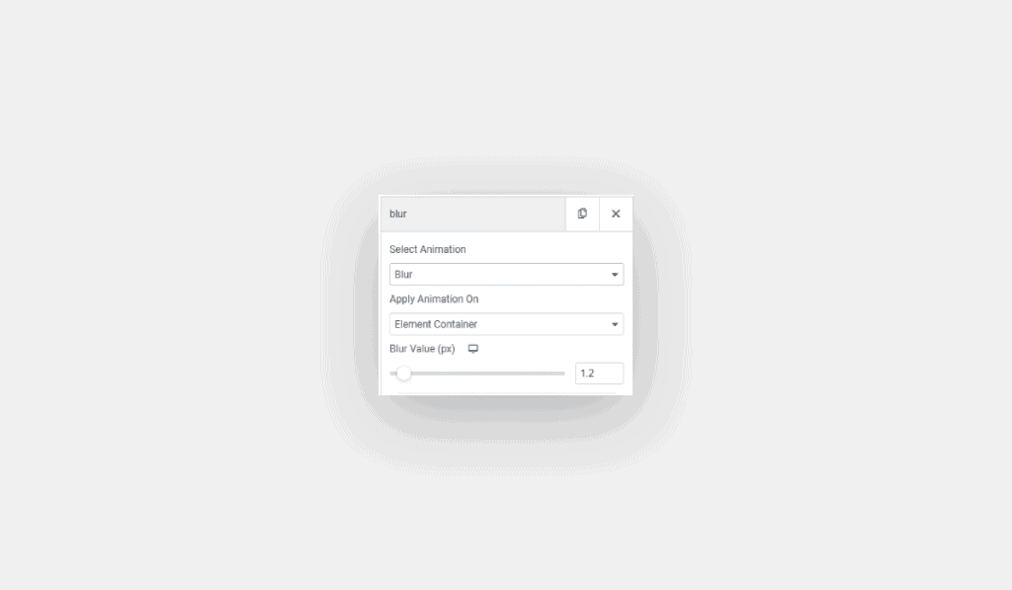
1. Hiệu ứng làm mờ
Hiệu ứng hoạt hình mờ cho Elementor được sử dụng để giảm sự tập trung vào phần tử Elementor trong khi cuộn.
- Giá trị mờ (px): Đặt giá trị tính bằng pixel của hiệu ứng làm mờ ở cuối hoạt ảnh.

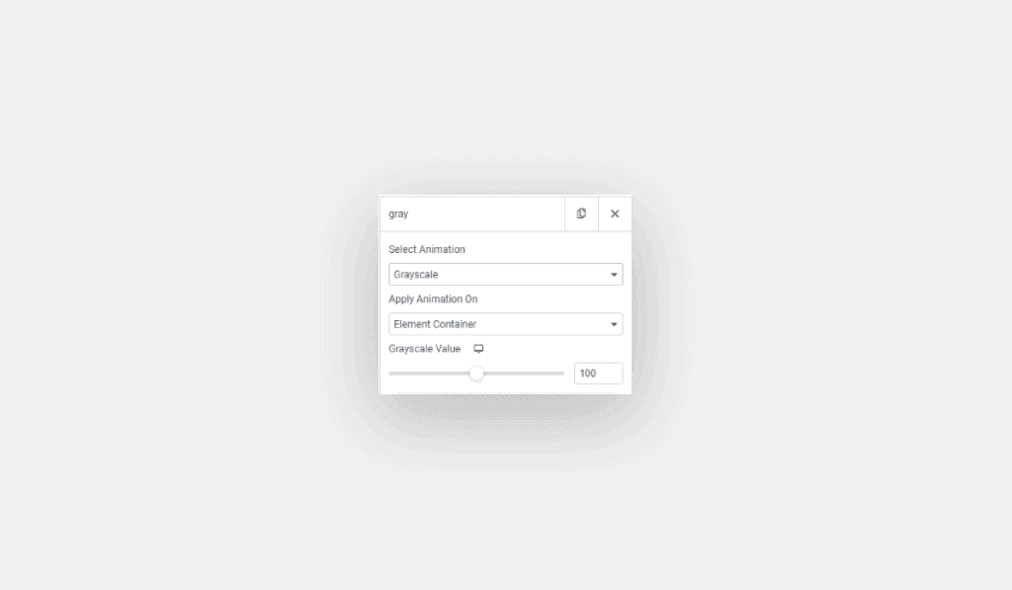
2. Hiệu ứng thang độ xám
Hiệu ứng hoạt hình thang độ xám cho Elementor được sử dụng để cung cấp hiệu ứng chuyển tiếp từ phần tử Elementor màu sang phần tử Elementor đơn sắc màu xám trong khi cuộn.
- Giá trị thang độ xám: Đặt giá trị của hiệu ứng thang độ xám ở cuối hoạt ảnh.

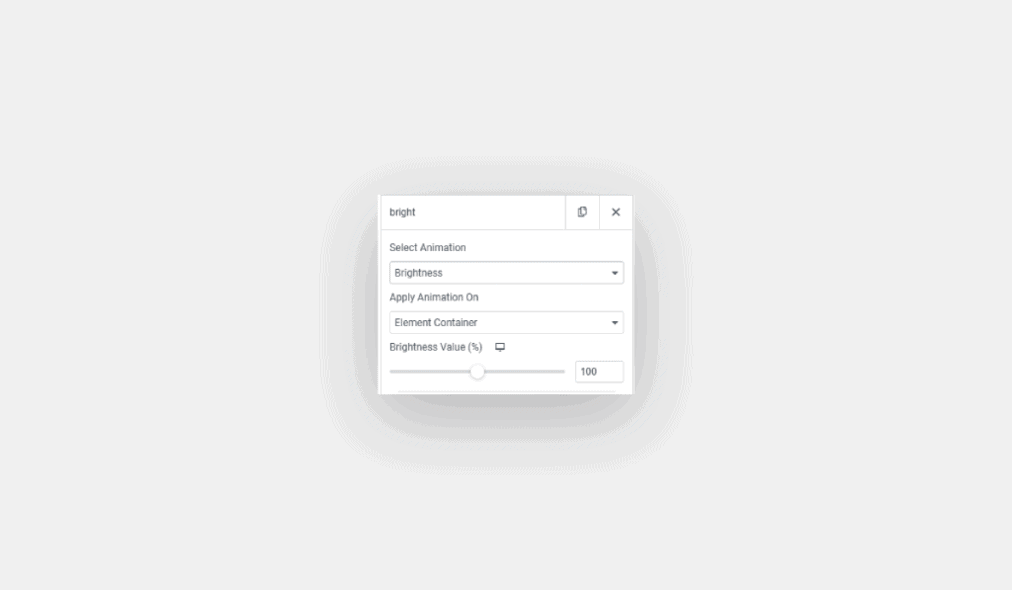
3. Hiệu ứng độ sáng
Hiệu ứng hoạt ảnh độ sáng cho Elementor được sử dụng để áp dụng bộ lọc để đặt độ sáng của các phần tử Elementor trong khi cuộn.
- Giá trị độ sáng (%): Đặt giá trị của hiệu ứng độ sáng ở cuối hoạt ảnh. Dưới 100% yếu tố tối, trong khi độ sáng hơn 100% nó.

Thêm hoạt ảnh ma thuật
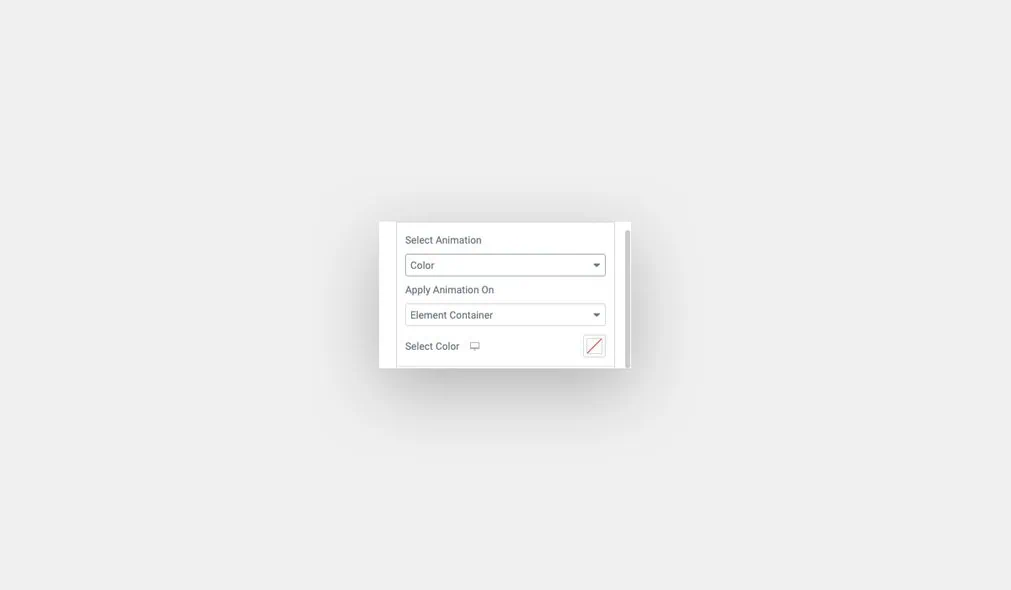
1. Hiệu ứng màu sắc
Hiệu ứng hoạt hình màu cho Elementor được sử dụng để thay đổi màu phần tử Elementor dần dần trong khi cuộn.
- Chọn màu: Đặt màu phần tử Elementor ở cuối hoạt ảnh.

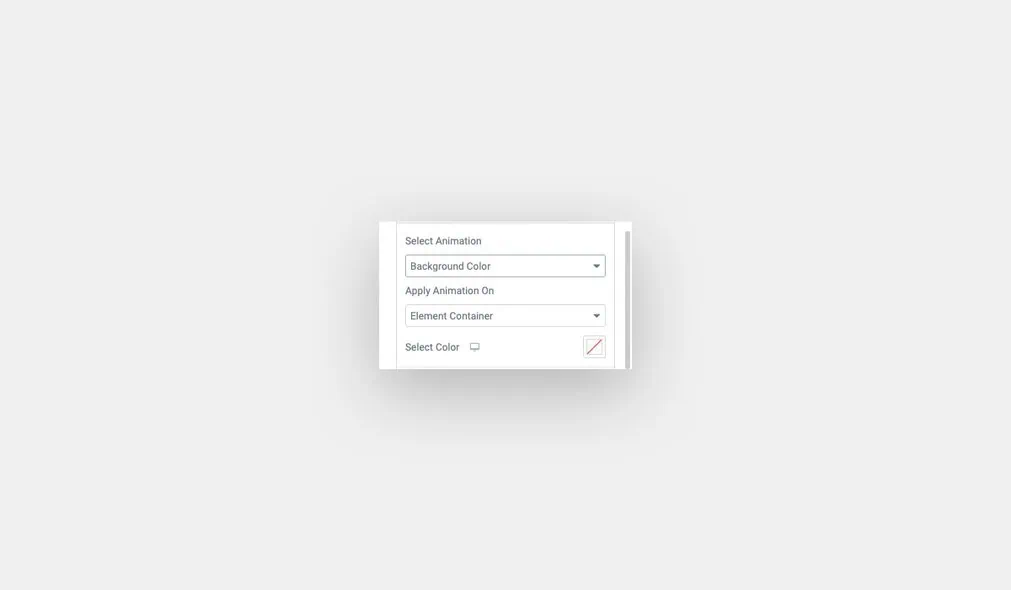
2. Hiệu ứng màu nền
Hiệu ứng hoạt hình màu nền cho Elementor được sử dụng để thay đổi màu nền phần tử Elementor dần dần trong khi cuộn.
- Chọn màu: Đặt màu nền phần tử ở cuối hoạt ảnh.

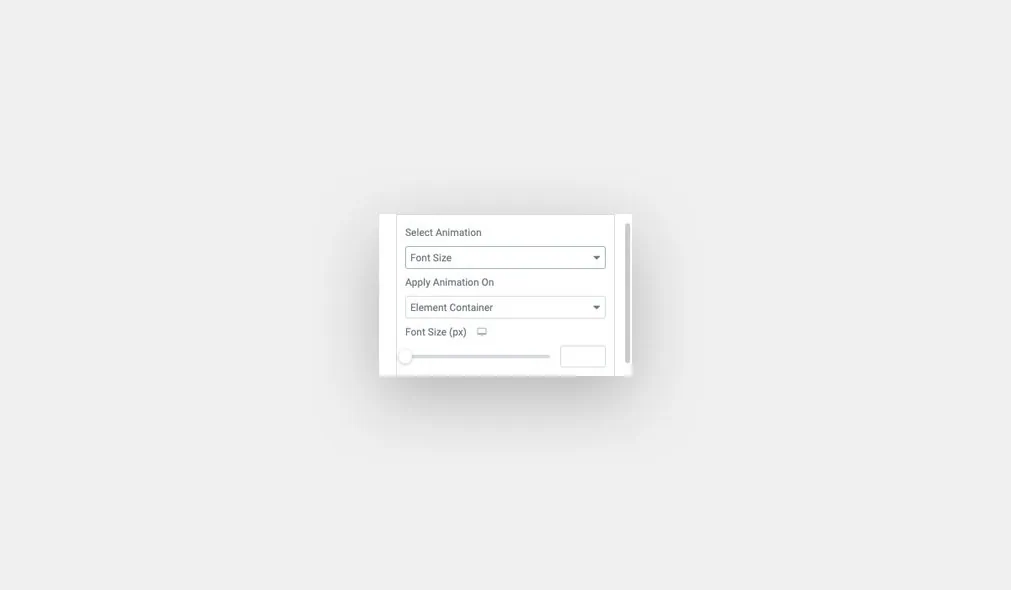
3. Hiệu ứng kích thước phông chữ
Hiệu ứng hoạt ảnh kích thước phông chữ cho Elementor được sử dụng để thay đổi kích thước văn bản phần tử Elementor dần dần trong khi cuộn.
- Cỡ chữ (px): Đặt giá trị tính bằng pixel của kích thước văn bản ở cuối hoạt ảnh.

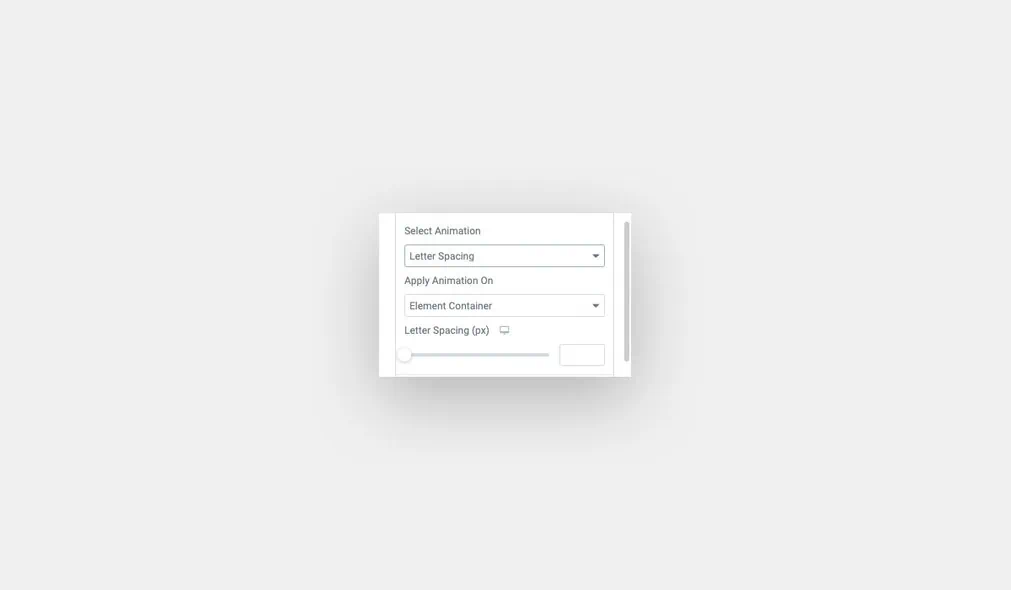
4. Hiệu ứng khoảng cách chữ cái
Hiệu ứng hoạt ảnh khoảng cách chữ cái cho Elementor được sử dụng để thay đổi hành vi khoảng cách ngang giữa văn bản phần tử Elementor trong khi cuộn.
- Khoảng cách chữ cái (px): Đặt giá trị tính bằng pixel của khoảng cách ngang giữa các ký tự văn bản ở cuối hoạt hình.

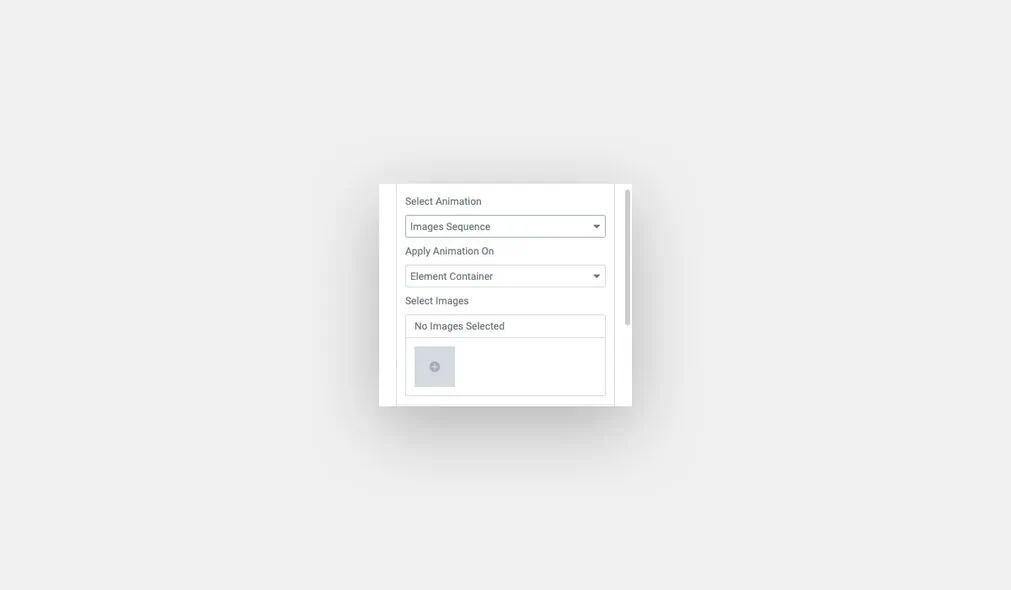
5. Hiệu ứng trình tự hình ảnh
Hiệu ứng hoạt hình chuỗi hình ảnh cho Elementor được sử dụng để đặt các nhóm hình ảnh theo trình tự và hiển thị từng nhóm một trong khi cuộn.
- Chọn hình ảnh: Chọn hình ảnh sẽ được hiển thị theo trình tự trong khi cuộn trang.

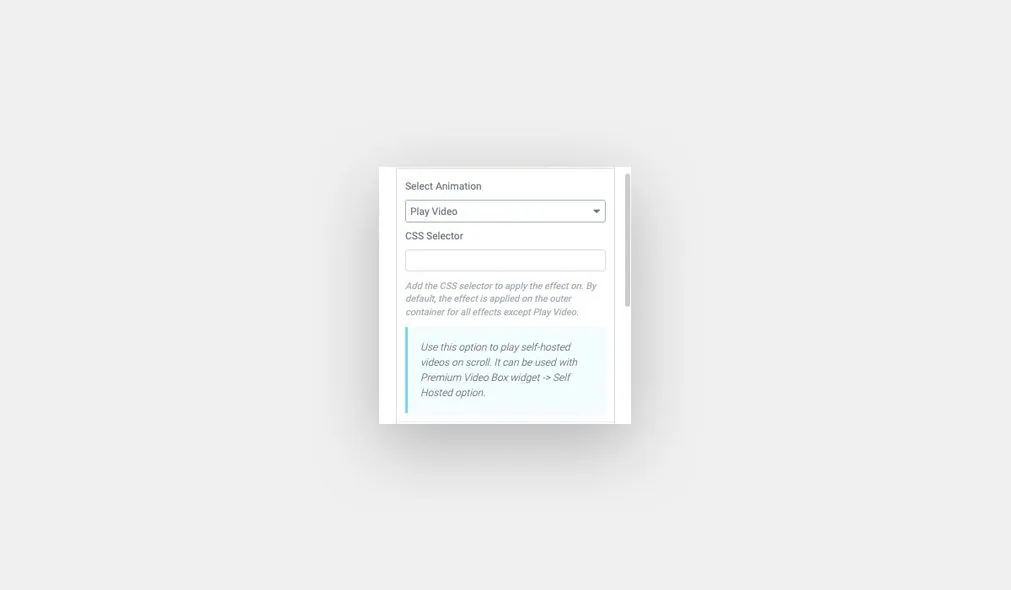
6. Phát hiệu ứng video
Phát hiệu ứng hoạt hình video cho Elementor được sử dụng với tiện ích Premium Video Box để phát video tiến hoặc lùi tùy thuộc vào hướng cuộn trang.

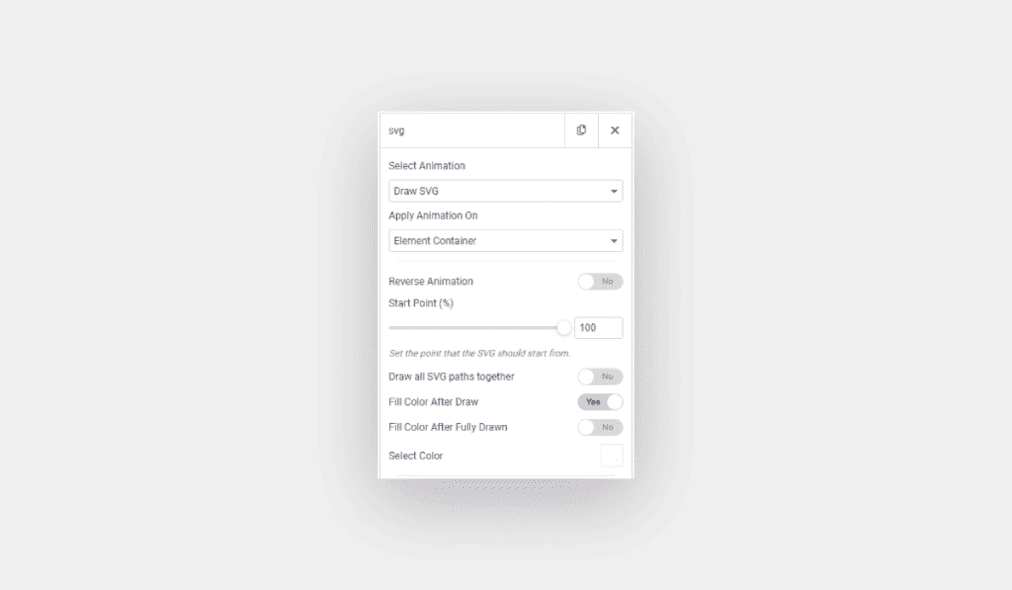
7. Vẽ hiệu ứng SVG
Vẽ hiệu ứng hoạt hình SVG cho Elementor được sử dụng với tiện ích SVG Draw cao cấp để áp dụng hoạt ảnh vẽ trên các hình dạng Elementor SVGs trong khi cuộn.
- Hoạt hình ngược: Cho phép phát hoạt hình vẽ ngược.
- Điểm bắt đầu (%): Đặt điểm mà hoạt ảnh vẽ SVG sẽ bắt đầu. (Tắt tùy chọn hoạt ảnh ngược)
- Điểm kết thúc (%): Đặt điểm tại hoạt ảnh bản vẽ SVG sẽ kết thúc. (Đã bật tùy chọn hoạt ảnh ngược)
- Vẽ tất cả các đường dẫn lại với nhau: Bật thao tác này để vẽ tất cả các đường dẫn SVG cùng một lúc. Nếu không, nó sẽ vẽ từng con đường một.
- Tô màu sau khi vẽ: Cho phép tô màu dần dần cho các hình dạng SVG trong khi cuộn.
- Tô màu sau khi vẽ đầy đủ: Cho phép tô màu cho các hình dạng SVG sau khi hoạt ảnh vẽ kết thúc.
- Chọn màu: Đặt màu biểu tượng ở cuối cuộn.

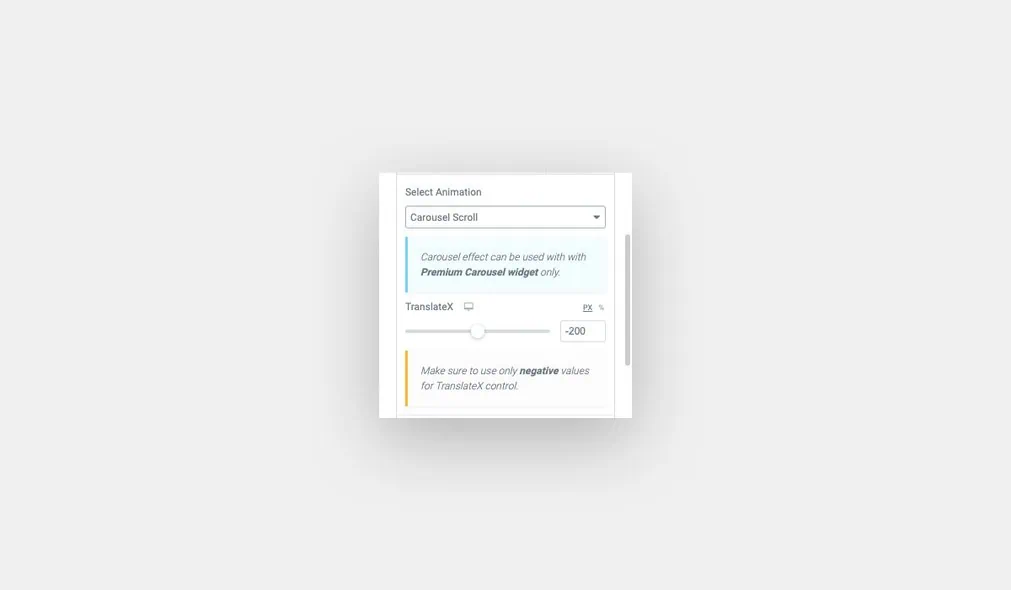
8. Hiệu ứng cuộn băng chuyền
Hiệu ứng hoạt ảnh cuộn băng chuyền cho Elementor được sử dụng để kích hoạt tiện ích Băng chuyền cao cấp để cuộn theo chiều ngang tiến hoặc lùi tùy thuộc vào hướng cuộn trang.
- DịchX: Đặt vị trí nằm ngang theo pixel hoặc tỷ lệ phần trăm mà các phần tử sẽ được di chuyển đến dọc theo trục X.
Lưu ý: Hãy đảm bảo chỉ sử dụng các giá trị âm cho giá trị TranslateX.

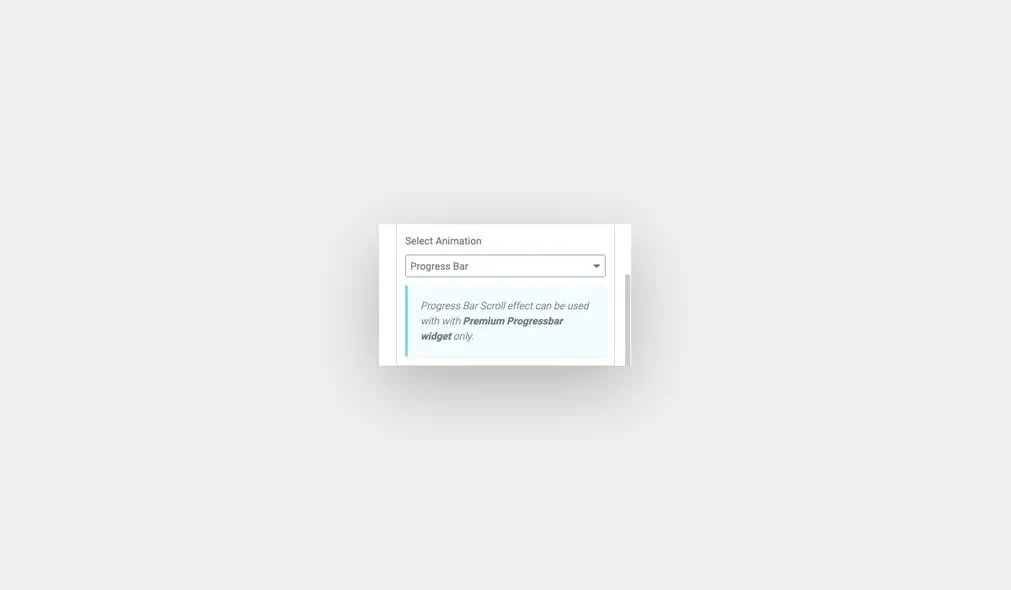
9. Hiệu ứng thanh tiến trình
Hiệu ứng hoạt ảnh thanh tiến trình cho Elementor được sử dụng với tiện ích Thanh tiến trình cao cấp để tăng hoặc giảm giá trị phần trăm thanh tùy thuộc vào hướng cuộn trang.

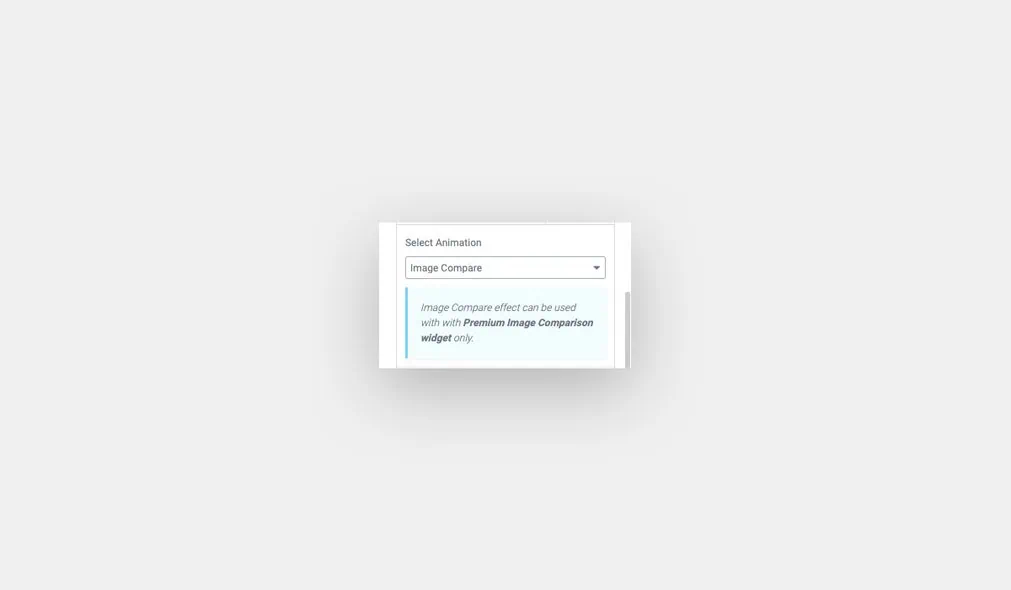
10. Hiệu ứng so sánh hình ảnh
Hiệu ứng hoạt hình so sánh hình ảnh cho Elementor được sử dụng với tiện ích So sánh hình ảnh cao cấp để kiểm soát vùng tỷ lệ hiển thị giữa hình ảnh gốc và hình ảnh đã sửa đổi tùy thuộc vào hướng cuộn trang.

Hoạt ảnh nâng cao
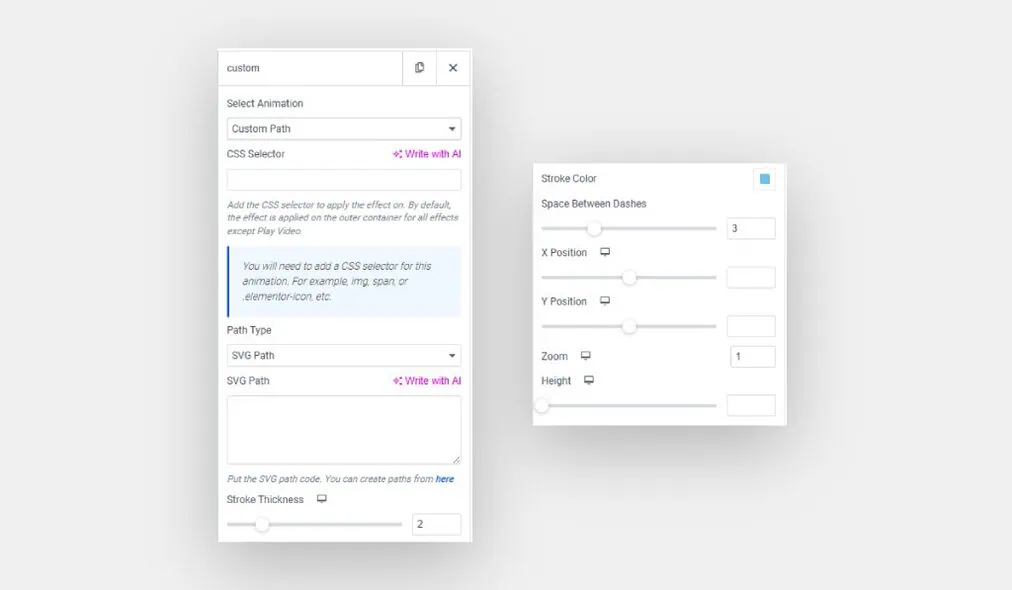
1. Hiệu ứng đường dẫn tùy chỉnh
Hiệu ứng hoạt hình đường dẫn tùy chỉnh cho Elementor được sử dụng để tạo hoạt ảnh cho các phần tử Elementor dọc theo đường dẫn tùy chỉnh trong khi cuộn trang.
- Loại đường dẫn: Chọn giữa Đường dẫn SVG hoặc Đường dẫn tùy chỉnh
Các cài đặt sau được bật với loại Đường dẫn Elementor SVG
- Đường dẫn SVG: Thêm mã đường dẫn SVG. Bạn có thể tạo đường dẫn từ Trình trợ giúp đường di chuyển.
- Độ dày đột quỵ: Đặt chiều rộng của nét viền.
- Màu đột quỵ: Đặt màu nét viền.
- Khoảng cách giữa các dấu gạch ngang: Đặt khoảng cách giữa các dấu gạch ngang đột quỵ.
- Vị trí X: Đặt vị trí của điểm tâm đột quỵ trên trục X.
- Vị trí Y: Đặt vị trí của điểm tâm đột quỵ trên trục Y.
- Zoom: Đặt giá trị để mở rộng đường dẫn đột quỵ.
- Chiều cao: Đặt chiều cao của đường nét stroke.
Cài đặt sau được bật với loại đường dẫn Điểm tùy chỉnh Elementor
- Điểm tùy chỉnh: Thêm nhiều mã đường dẫn điểm. Ví dụ: {50,20},{100,-50},{200,200}.

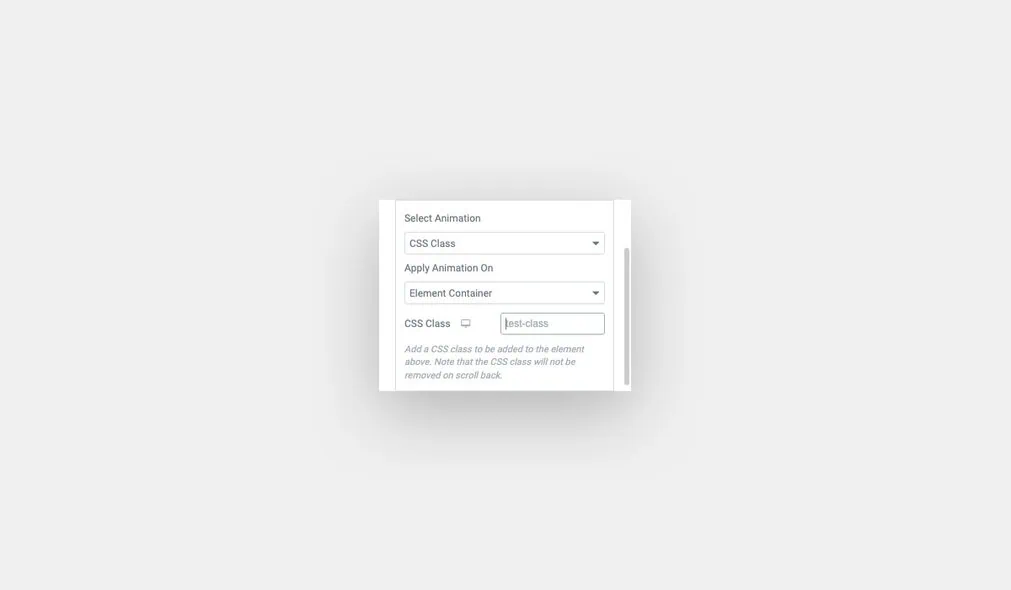
2. Hiệu ứng lớp CSS
Hiệu ứng hoạt hình Lớp CSS cho Elementor được sử dụng để thêm lớp CSS tùy chỉnh vào phần tử Elementor và áp dụng các kiểu CSS của nó khi cuộn trang.
- Lớp CSS: Thêm một lớp CSS sẽ được thêm vào phần tử ELementor trên trang, cuộn xuống.
Xin lưu ý rằng lớp CSS sẽ không bị xóa khi cuộn lại.

Cài đặt lặp lại trong Tab Elementor Magic Scroll Animations:
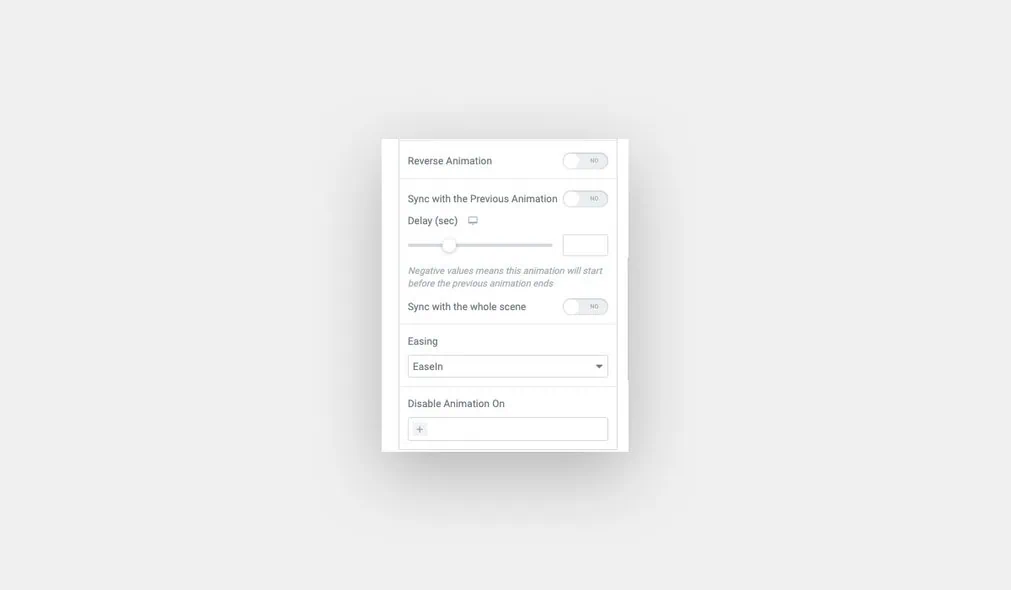
- Áp dụng Hoạt hình trên: Chọn áp dụng hiệu ứng hoạt hình trên cùng một Vùng chứa phần tử phần tử hoặc chọn một phần tử Elementor khác bằng Bộ chọn CSS tùy chỉnh.
- Hoạt hình ngược: Cho phép đảo ngược trình tự hoạt hình để phát ngược.
- Đồng bộ hóa với Hoạt ảnh trước: Bật để bắt đầu hoạt hình này ở cuối hoạt hình
trước đó Độ trễ (giây): Đặt giá trị dương để trì hoãn việc bắt đầu hoạt hình này hoặc giá trị âm để bắt đầu hoạt hình này trước khi hoạt hình trước đó kết thúc. - Đồng bộ với toàn cảnh: Bật để kích hoạt hiệu ứng hoạt hình khi bắt đầu cảnh hoạt hình.
- Easing: Chỉ định tốc độ thay đổi hoạt ảnh theo thời gian.
- Tắt hoạt ảnh trên: Chọn loại màn hình bạn muốn tắt hoạt hình.

Cài đặt chung cho Elementor Magic Scroll:
– Phối cảnh (PX): Đặt giá trị cho phối cảnh để tạo chiều sâu 3D với các hiệu ứng hoạt hình Dịch, Xoay và Nghiêng.
– Chạy tất cả các hiệu ứng đồng thời: Bật tùy chọn này để bắt đầu / kết thúc tất cả các hiệu ứng cuộn cùng một lúc.
– Số vòng lặp: Đặt số lần hiệu ứng hoạt hình sẽ được phát trước khi kết thúc cảnh.
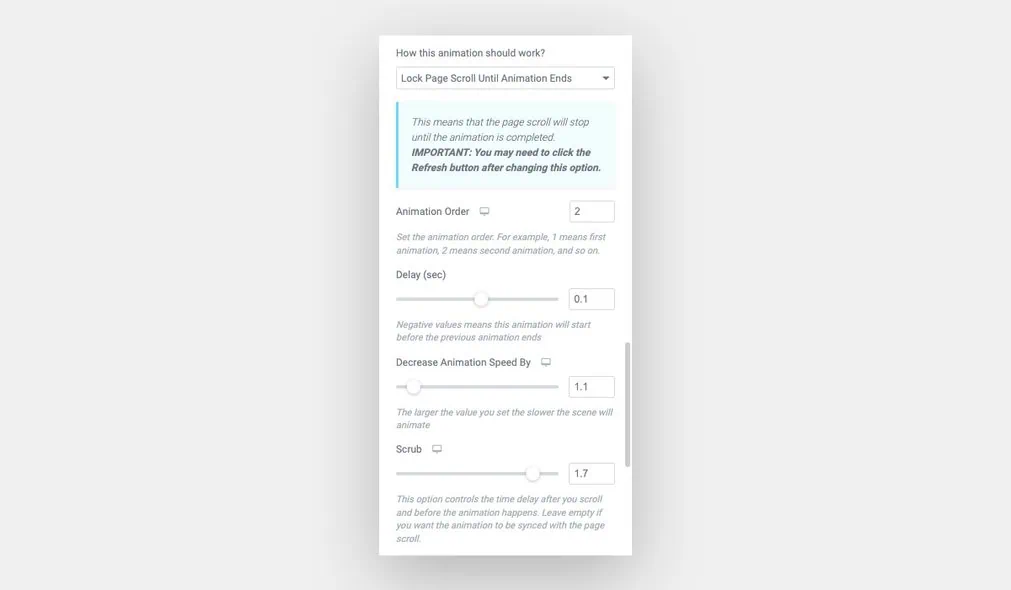
– Hoạt hình này sẽ hoạt động như thế nào? : Chọn cách hoạt ảnh của phần tử Elementor sẽ hoạt động trên cảnh.
- Khóa cuộn trang cho đến khi hoạt hình kết thúc
Chọn tùy chọn này để tắt cuộn trang cho đến khi hoạt ảnh hoàn tất.- Thứ tự hoạt hình: Đặt thời điểm hoạt ảnh phần tử sẽ được kích hoạt.
Sử dụng tùy chọn này khi có nhiều hơn một yếu tố có tính năng Premium Magic Scroll được bật trong cùng một cảnh và bạn muốn thêm một chuỗi vào hoạt ảnh của mình.
Ví dụ: Nếu giá trị bằng ” 1 ” có nghĩa là các hoạt ảnh liên quan đến phần tử này sẽ được kích hoạt khi bắt đầu cảnh. Nếu giá trị bằng ” 3 “, điều đó có nghĩa là các hoạt ảnh liên quan sẽ được kích hoạt sau khi hoạt ảnh phần tử thứ hai kết thúc. - Độ trễ (giây): Đặt giá trị dương để trì hoãn việc bắt đầu hoạt hình của phần tử này hoặc giá trị âm để bắt đầu hoạt hình của phần tử này trước khi hoạt hình của phần tử trước kết thúc.
Tùy chọn này được bật nếu thứ tự hoạt ảnh của phần tử không phải là thứ tự đầu tiên được kích hoạt trong chuỗi. - Giảm tốc độ hoạt ảnh bằng cách: Đặt giá trị để kiểm soát tốc độ hoạt ảnh của bạn. Giá trị bạn đặt càng lớn thì cảnh sẽ hoạt hình càng chậm.
- Cọ: Tùy chọn này kiểm soát độ trễ thời gian sau khi bạn cuộn và trước khi hoạt hình xảy ra. Để trống nếu bạn muốn hoạt hình được đồng bộ hóa với cuộn trang.
- Thứ tự hoạt hình: Đặt thời điểm hoạt ảnh phần tử sẽ được kích hoạt.

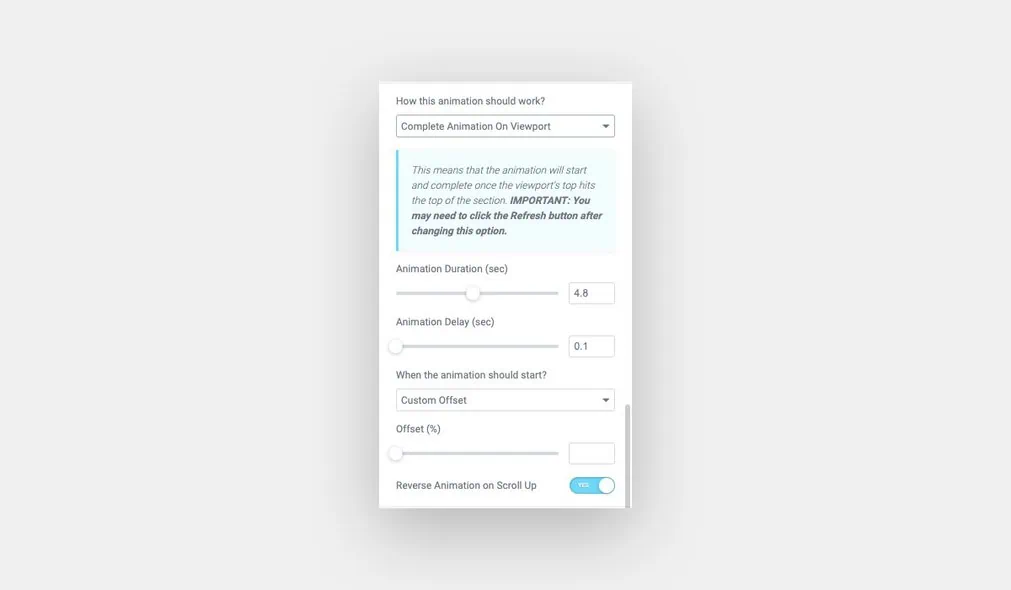
- Hoàn thành hoạt ảnh trên Viewport
Chọn tùy chọn này để bắt đầu và hoàn thành hoạt ảnh khi đầu chế độ xem chạm đầu phần.- Thời lượng hoạt hình (giây): Đặt thời gian hoạt ảnh sẽ hoàn thành.
- Độ trễ hoạt ảnh (giây): Đặt thời gian trễ để bắt đầu hoạt hình sau khi kích hoạt hoạt hình.
- Khi hoạt ảnh sẽ bắt đầu: Chọn thời điểm hoạt ảnh sẽ được kích hoạt.
- Hoạt ảnh ngược khi cuộn lên: Bật tùy chọn này để kích hoạt hoạt ảnh trên trang cuộn lên.

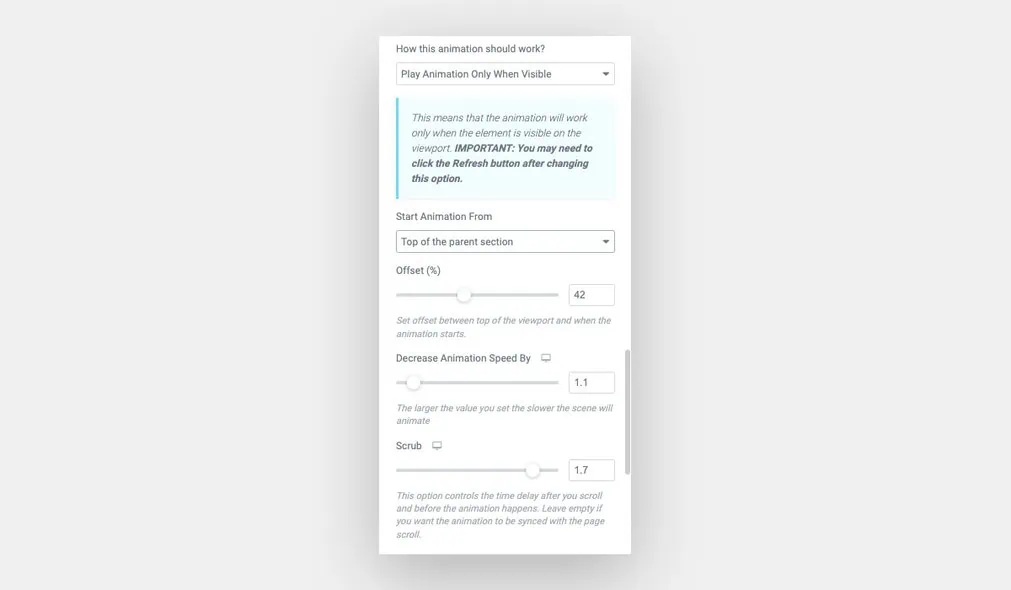
- Chỉ phát hoạt ảnh khi hiển thị
Chọn tùy chọn này để bắt đầu hoạt hình khi phần tử hiển thị trên khung nhìn.- Bắt đầu hoạt hình từ: Chọn thời điểm hoạt ảnh sẽ được kích hoạt.
- Bù đắp (%): Đặt độ lệch giữa đầu khung nhìn và khi hoạt ảnh bắt đầu.
- Giảm tốc độ hoạt ảnh bằng cách: Đặt giá trị để kiểm soát tốc độ hoạt ảnh của bạn. Giá trị bạn đặt càng lớn thì cảnh sẽ hoạt hình càng chậm.
- Cọ: Tùy chọn này kiểm soát độ trễ thời gian sau khi bạn cuộn và trước khi hoạt hình xảy ra. Để trống nếu bạn muốn hoạt hình được đồng bộ hóa với cuộn trang.

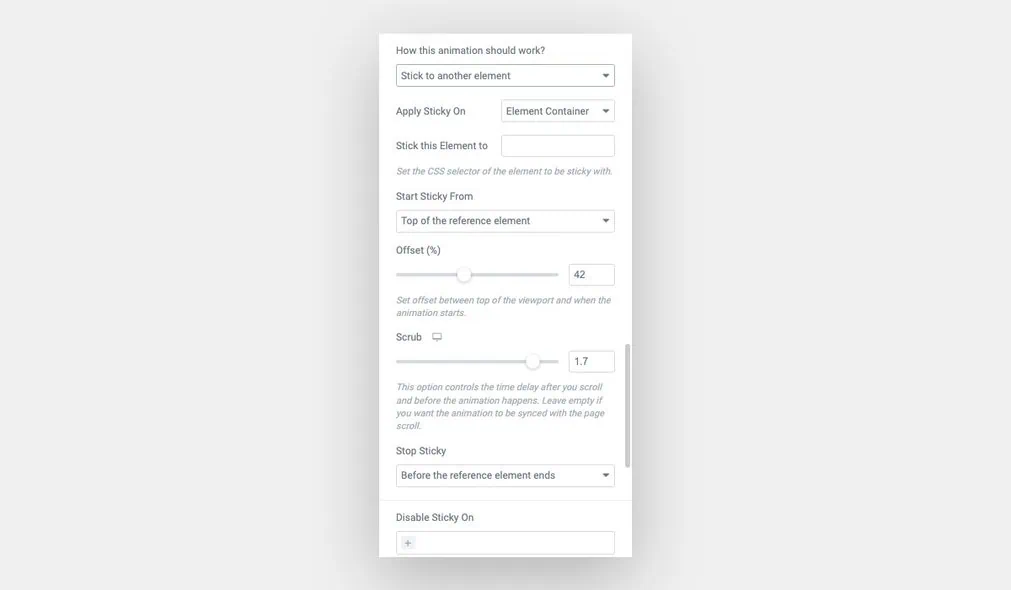
- Bám sát một yếu tố
khácChọn tùy chọn này để bắt đầu hoạt ảnh phần tử do hành vi của một phần tử khác trong khung nhìn.
Xin lưu ý: Sticky Animations chỉ hoạt động trên Giao diện người dùng, vì vậy để kiểm tra các thay đổi hoạt ảnh, hãy nhấp vào Lưu và Xem trước từ trình chỉnh sửa Elementor.- Dán phần tử này vào: Đặt bộ chọn CSS của phần tử tham chiếu để dính.
- Bắt đầu dính từ: Chọn thời điểm hoạt ảnh phần tử Elementor bắt đầu do vị trí của phần tử tham chiếu trong khung nhìn.
- Bù đắp (%): Đặt độ lệch giữa đầu khung nhìn và khi hoạt ảnh bắt đầu.
- Dừng dính: Chọn thời điểm hoạt hình kết thúc do vị trí của phần tử tham chiếu trong chế độ xem.
- Vô hiệu hóa Sticky On: Chọn loại màn hình bạn muốn tắt tùy chọn dính.

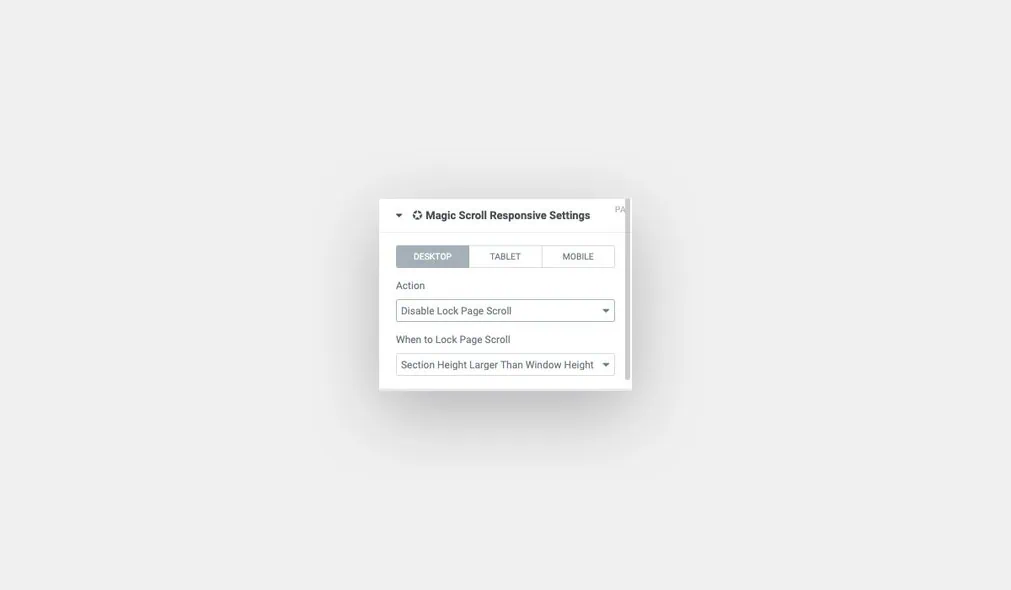
Cài đặt đáp ứng Magic Scroll:
Các cài đặt này giúp bạn tắt hoạt ảnh Elementor Magic Scroll tùy thuộc vào loại thiết bị hoặc tắt tùy chọn Khóa trang cuộn tùy thuộc vào chiều cao phần.

Kết thúc
Elementor Magic Scroll cung cấp các loại hiệu ứng hoạt hình khác nhau giúp người sáng tạo và nhà thiết kế tạo các trang web Elementor trực tiếp hấp dẫn, tương tác và tuyệt vời để gây ấn tượng với khán giả của họ.
Hướng dẫn này giúp bạn hiểu cách hoạt động của tính năng Elementor Magic Scroll và cách điều chỉnh cài đặt của nó để thao tác với hoạt ảnh cuộn trên các phần tử Elementor theo cách bạn muốn.
Bài viết gần đây
Sản phẩm nổi bật
-
 Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
-
 Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
-
 StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
-
 Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
-
 QSM Advanced Assessment v1.2.3
99.000 ₫
QSM Advanced Assessment v1.2.3
99.000 ₫
-
 FluentCommunity Pro v1.1.0
99.000 ₫
FluentCommunity Pro v1.1.0
99.000 ₫
-
 Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
-
 HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫
HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫