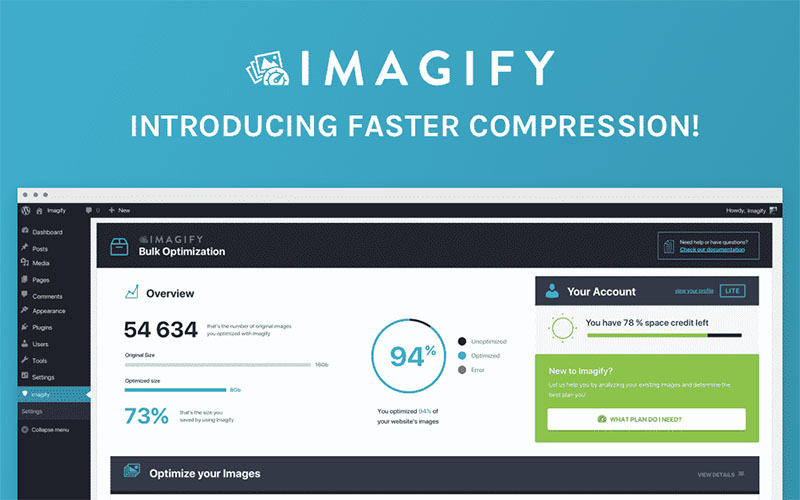
Imagify là trình tối ưu hóa hình ảnh WordPress tốt nhất. Plugin cho phép bạn tối ưu hóa hình ảnh trong một lần với tùy chọn tối ưu hóa hàng loạt không đồng bộ. Bạn có thể thay đổi kích thước hình ảnh của mình một cách nhanh chóng – chúng sẽ được tự động tối ưu hóa ở mức nén tốt nhất. Nếu cần, bạn luôn có thể khôi phục hình ảnh của mình về phiên bản gốc.
Ngoài việc tối ưu hóa hình ảnh, bạn sẽ chọn plugin WebP tốt nhất cho WordPress. Imagify cũng chuyển đổi hình ảnh của bạn sang WebP, định dạng thế hệ tiếp theo cho hình ảnh nhẹ hơn sẽ tăng tốc trang web WordPress của bạn, cải thiện trải nghiệm người dùng và thậm chí cả SEO. Convert WebP sẽ tạo ra sự khác biệt trong việc tối ưu hóa hình ảnh, bạn sẽ thấy điều đó từ chính mình.
Cuối cùng, thật dễ dàng để sử dụng plugin nén hình ảnh tốt nhất để có hiệu suất trang web tốt hơn. Tăng tốc trang web WordPress của bạn và cải thiện Core Web Vitals nhờ quy trình tối ưu hóa hình ảnh hiện đại của Imagify.
Video của chúng tôi giải thích lý do tại sao Imagify là plugin tối ưu hóa hình ảnh dễ dàng nhất và cho thấy cách nó làm cho trang web của bạn nhanh hơn nhờ hình ảnh nhẹ hơn.
THAY ĐỔI KÍCH THƯỚC VÀ NÉN HÌNH ẢNH MÀ KHÔNG LÀM GIẢM CHẤT LƯỢNG
Imagify là một máy nén hình ảnh tuyệt vời và là giải pháp tối ưu để tối ưu hóa hình ảnh. Bạn có thể thay đổi kích thước và nén hình ảnh từ các định dạng hình ảnh phổ biến nhất cũng như định dạng PDF. Trong trường hợp bạn có nhiều hình ảnh cần tối ưu hóa, bạn cũng có thể thay đổi kích thước hình ảnh hàng loạt nhờ tùy chọn tối ưu hóa hàng loạt không đồng bộ của chúng tôi. Chỉ trong một cú nhấp chuột, bạn sẽ có thể nén nhiều hình ảnh siêu dễ dàng. Imagify nén tất cả hình ảnh của bạn trong nền, vì vậy bạn có thể rời khỏi trang và không phải lo lắng về bất cứ điều gì.
Nhiều hình ảnh chất lượng cao của bạn có thể có kích thước quá lớn. Để giảm kích thước hình ảnh và nén hình ảnh lớn, Imagify có cài đặt cho phép bạn chọn chiều rộng tối đa cho tất cả hình ảnh của mình và nếu bạn tải lên hình ảnh lớn hơn kích thước đó, nó sẽ thay đổi kích thước hình ảnh lớn cho bạn trong quá trình tối ưu hóa. Imagify sẽ thay đổi kích thước hình ảnh theo tỷ lệ mà không cần cắt xén chúng.
Với trình tối ưu hóa hình ảnh tuyệt vời như Imagify, bạn sẽ tự động tối ưu hóa hình ảnh của mình ở mức độ và chất lượng nén tốt nhất – nhờ Chế độ nén thông minh.
Khi sử dụng công cụ nén hình ảnh của chúng tôi, Imagify, bạn sẽ tận hưởng kích thước tệp nhỏ hơn và thời gian tải nhanh hơn. Nhưng phần tốt nhất là bạn sẽ tối ưu hóa hình ảnh và giảm trọng lượng của chúng mà không làm giảm chất lượng: tại sao bạn phải lựa chọn giữa vẻ đẹp và tốc độ? Nếu bạn muốn nén hình ảnh, giờ đây dễ dàng hơn bao giờ hết với Imagify!
CHUYỂN ĐỔI HÌNH ẢNH SANG ĐỊNH DẠNG WEBP
Nhờ tính năng Phóng tượng, bạn có thể tiến thêm một bước trong quá trình tối ưu hóa hình ảnh của mình. Bạn cũng có thể chuyển đổi tất cả hình ảnh của mình sang các định dạng hình ảnh thế hệ tiếp theo như WebP. Định dạng WebP cung cấp chất lượng và nén hình ảnh vượt trội và là một cách để tối ưu hóa hình ảnh và tăng tốc thời gian tải của chúng trên các trang web. Để chuyển đổi hình ảnh sang định dạng thế hệ tiếp theo, sử dụng plugin Imagify sẽ giúp bạn tiết kiệm một lượng thời gian quý báu.
Với Imagify, nén và chuyển đổi WebP thực sự siêu dễ dàng. Tự hỏi tùy chọn chuyển đổi WebP hoạt động như thế nào? Nếu tùy chọn “Tạo phiên bản WebP của hình ảnh” được bật, các phiên bản WebP của hình ảnh được tối ưu hóa sẽ được tạo tự động. Đơn giản vậy thôi! Nhờ plugin WebP tốt nhất cho WordPress, bạn sẽ có thể tận dụng tính năng chuyển đổi WebP ngay lập tức.
Imagify cũng có thể hiển thị những hình ảnh WebP này trực tiếp trên giao diện người dùng của bạn. Nhưng vì một số trình duyệt chưa hỗ trợ WebP, Imagify cho phép bạn chuẩn bị sẵn cả phiên bản tối ưu hóa của hình ảnh định dạng gốc và phiên bản WebP. Imagify sẽ phục vụ các phiên bản WebP nếu trình duyệt của khách truy cập hỗ trợ chúng và định dạng được tối ưu hóa khác nếu không.
WebP chắc chắn là một sự thay thế tuyệt vời cho hình ảnh jpeg, png và gif. Imagify cung cấp chuyển đổi WebP cho tất cả các định dạng hình ảnh: bạn có thể chuyển đổi gif sang webP, jpeg sang WebP và thậm chí png sang WebP. Dù định dạng hình ảnh yêu thích của bạn là gì, hãy để Imagify tối ưu hóa hình ảnh của bạn!
TỐI ƯU HÓA HÌNH ẢNH ĐỂ LÀM CHO TRANG WEB CỦA BẠN NHANH HƠN VÀ CẢI THIỆN CÁC YẾU TỐ QUAN TRỌNG CỐT LÕI CỦA WEB
Bạn có biết rằng tối ưu hóa hình ảnh và hiệu suất web đi đôi với nhau? Trên thực tế, khi nói đến tốc độ trang web, một trong những điều đầu tiên bạn nên làm là tối ưu hóa hình ảnh của mình. Kích thước hình ảnh lớn và nặng thực sự sẽ làm chậm trang web của bạn và cung cấp trải nghiệm người dùng xấu cho khách truy cập của bạn – và đó là lý do tại sao bạn nên nén hình ảnh. Ngược lại, khi bạn tối ưu hóa hình ảnh và cải thiện tốc độ tải hình ảnh, bạn sẽ thấy sự cải thiện trực tiếp về tốc độ và hiệu suất trang web của mình. Với Imagify, đã đến lúc nói lời tạm biệt với những hình ảnh mất quá nhiều thời gian để tải.
Hình ảnh là một trong những yếu tố ảnh hưởng lớn nhất trong Core Web Vitals. Nén hình ảnh sẽ đảm bảo rằng hình ảnh của bạn tải nhanh hơn và cải thiện hiệu suất trang web tổng thể, bao gồm cả các chỉ số Core Web Vitals của bạn. Nếu bạn đang tìm cách cải thiện trải nghiệm người dùng và tăng tốc trang web WordPress của mình, hình ảnh là một nơi tốt để bắt đầu.
Ngay cả Google cũng bảo bạn chăm sóc hình ảnh của mình! Nếu bạn đã từng chạy kiểm tra hiệu suất trên PageSpeed Insights, bạn có thể đã thấy cơ hội “phục vụ hình ảnh ở định dạng thế hệ tiếp theo” xuất hiện. Một đề xuất khác của PageSpeed Insights liên quan đến hình ảnh là “mã hóa hình ảnh hiệu quả”. Khi bạn sử dụng Phóng to, bạn sẽ có thể giải quyết cả hai đề xuất và sửa hình ảnh của mình để có trang web nhanh hơn.
NGƯỜI DÙNG CỦA CHÚNG TÔI NGHĨ GÌ VỀ IMAGIFY?
Dưới đây là những gì người dùng của chúng tôi nói về chúng tôi sau khi tối ưu hóa hình ảnh của họ với Imagify:
“Hình ảnh và các phương tiện truyền thông khác là những phần lớn nhất trên các trang web của bạn (rất có thể). Do đó, đừng quên tối ưu hóa hình ảnh cho web trước khi thêm vào trang web của bạn. Đối với WordPress có rất nhiều plugin tối ưu hóa có sẵn. Yêu thích của tôi là Imagify” – Mark Wilkinson
“Để cung cấp cho hình ảnh của bạn một phương pháp điều trị giảm béo, mà không thay đổi chúng về mặt thẩm mỹ, có một plugin tuyệt vời trên WordPress: Phóng tượng. Đơn giản, hiệu quả và chức năng, nó thực sự đáng xem.” – WP Marmite
“Imagify là một công cụ tuyệt vời, mạnh mẽ và dễ sử dụng. Nó nhanh, cạnh tranh và vượt qua các plugin / phần mềm đã được thiết lập khác. Tuyệt vời!” – Simon Harper
“Nếu bạn muốn “ép” hình ảnh của mình càng nhiều càng tốt và “cắt bỏ” trang web của bạn ở mức độ chuyên nghiệp cao nhất… Tưởng tượng” – Ivica Delic
“Rõ ràng Imagify là plugin WordPress tuyệt vời nhất để nén hình ảnh trên trang web của bạn! A phải cố gắng” – Eric Walter
IMAGIFY CÓ MIỄN PHÍ KHÔNG?
Bạn có thể tối ưu hóa miễn phí 20MB hình ảnh (khoảng 200 hình ảnh) mỗi tháng. Bạn cũng có thể chuyển đổi sang định dạng WebP thế hệ tiếp theo miễn phí.
Cần nén thêm hình ảnh? Hãy xem các kế hoạch của chúng tôi: https://imagify.io/pricing
BẠN MUỐN CÓ MẸO TỐI ƯU HÓA HÌNH ẢNH?
Nếu bạn muốn biết thêm về cách sử dụng hình ảnh WebP trên WordPress, cải thiện điểm PageSpeed của bạn với Imagify hoặc nén nhiều hình ảnh trực tuyến, hãy xem blog của chúng tôi: https://imagify.io/blog/
Nó được đóng gói với lời khuyên về nén hình ảnh và nhiều hơn nữa!
*Cách chuyển đổi hình ảnh sang WebP trên WordPress với Imagify
*Cách tối ưu hóa hình ảnh trên WordPress cho hiệu suất và SEO
*Cách giảm kích thước hình ảnh mà không làm giảm chất lượng (và tiết kiệm dung lượng)
*Cách thay đổi kích thước và nén nhiều hình ảnh trực tuyến (Phương pháp dễ dàng)
*Cách làm cho ảnh tải nhanh hơn trên WordPress: 6 chiến thuật chính
*Cách tối ưu hóa hình ảnh cho tốc độ trang (và Google)
CHÚNG TÔI LÀ AI?
Chúng tôi là WP Media, công ty đứng sau WP Rocket, plugin bộ nhớ đệm tốt nhất cho WordPress.
Nhiệm vụ của chúng tôi là cải thiện web, chúng tôi đang làm cho nó nhanh hơn với WP Rocket và nhẹ hơn với Imagify.

















Verified owner Nguyễn Trân (đã mua hàng) –
plugin chất lượng, admin rất có tâm, support cho license key khá nhanh, sử dụng cho website khá an toàn, nói chung là recommend cho các anh em nhé.
Store manager root –
Cảm ơn bạn đã chia sẻ trải nghiệm sản phẩm