Thiết Lập WP Rocket WordPress Đúng Cách Tăng Tốc Website
Khi nhắc đến Cache Plugin trên WordPress thì không thể không nhắc tới WP Rocket plugin. Đây là plugin hàng đầu trên WordPress giúp tăng tốc Website của bạn lên một tầm cao mới mà không yêu cầu bạn phải biết bất kì loại Code nào. Các thiết lập cài đặt và sử dụng WP Rocket plugin cũng tương đối đơn giản nhưng thiết lập WP Rocket sao cho đúng thì hãy cùng xem hướng dẫn sử dụng WP Rocket của chúng tôi dưới đây.
Trước tiên thì cùng tìm hiểu một chút về WP Rocket WordPress plugin nhé
WP Rocket plugin là gì?
WP Rocket là một cache plugin trả phí hàng đầu dành cho nên tảng WordPress rất được người dùng ưa chuộng được ra mắt lần đầu năm 2013 với mục đích giúp tối ưu tốc độ Website mà không cần sử dụng Code với các thiết lập đơn giản, tăng trải nghiệm người dùng trên Website
Trải qua nhiều phiên bản, Wp Rocket không chỉ đơn thuần là caching plugin trả phí hàng đầu trên nền tảng WordPress, mà còn là plugin tối ưu tổng thể Website giúp tăng trải nghiệm người dùng, cải thiện các chỉ số Core Web Vital của Google giúp tối ưu SEO
Chính vì tích hợp tương đối nhiều chức năng nên có thể người dùng sẽ bị rối khi không biết thiết lập sao cho đúng, dưới đây bài viết sẽ hướng dẫn bạn sử dụng WP Rocket sao cho đúng
Hướng dẫn sử dụng WP Rocket – Cache plugin
WP Rocket plugin chỉ có duy nhất một phiên bản trả phí chính vì thế bạn cần mua plugin để có bộ cài đặt tại Website chính thức của tác giả hoặc có thể mua trực tiếp trên trang
WP Rocket [License Key Trọn Đời] – Cache Plugin Tốt Nhất
✅ File gốc từ phát triển
✅ Cập nhật trọn đời
✅ Cập nhật trực tiếp trong Admin Dashboard
❌ Sử dụng nhiều Website
Chi tiết sản phẩm
WP Rocket 3.15.8.1 – Cache Plugin Tốt Nhất
✅ File gốc từ phát triển
✅ Cập nhật trọn đời
❌ Cập nhật trực tiếp trong Admin Dashboard
✅ Sử dụng nhiều Website
Chi tiết sản phẩm
Cài đặt WP Rocket plugin
Lưu ý: Để tránh xung đột với các plugin khác khiến Website bị lỗi, bạn nên Ngừng kích hoạt (Deactive) các cache plugin hoặc plugin tối ưu wordpress khác có chức năng tương tự
Sau khi có bộ cài đặt WP Rocket plugin
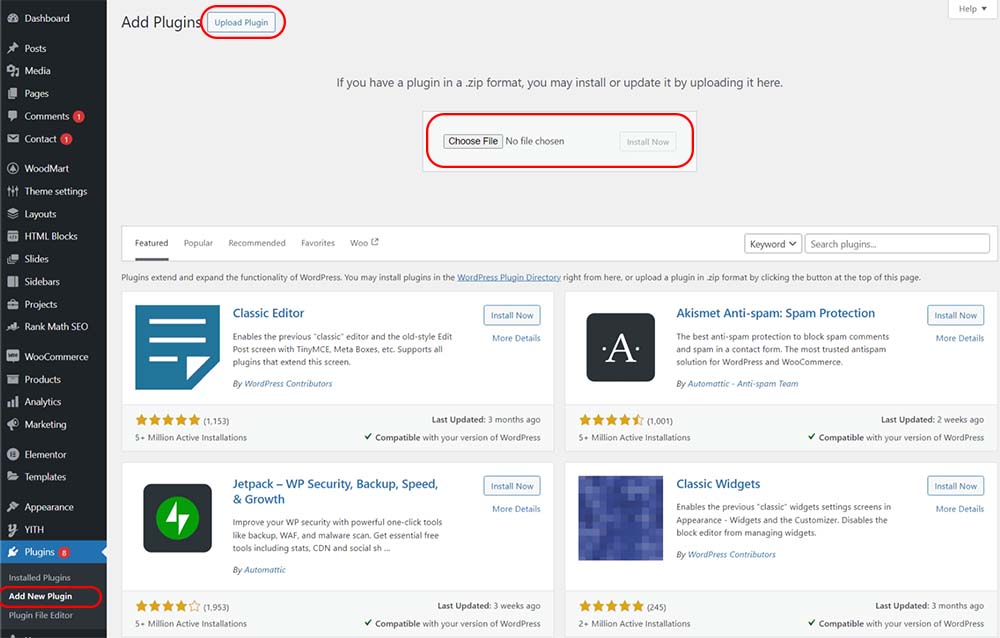
Bạn truy cập trang quản trị của website của bạn có URL là: “domain của bạn”/wp-admin > Plugin > Thêm mới (Add new plugin) > Tải lên (Upload Plugin) – Nút ở trên cùng màn hình sẽ xuất hiện màn hình như sau

Bạn nhấn vào Chọn tệp hoặc Kéo thả file cài đặt vào ô vuông. Sau đó nhấn cài đặt ngay (Install Now)
Tiếp theo bạn Kích hoạt plugin (Active plugin)
Như vậy là hoàn thành cài đặt Wp Rocket plugin
Thiết lập WP Rocket plugin đúng cách
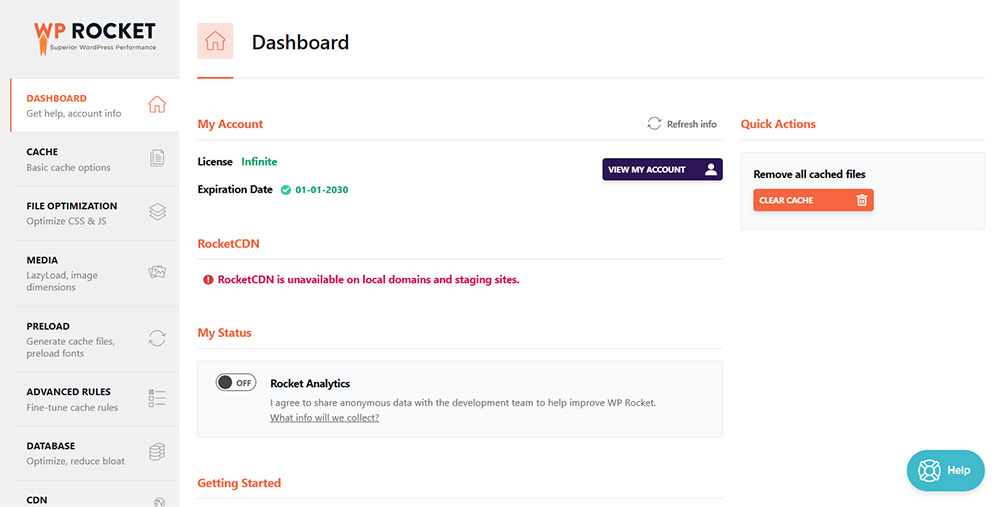
Bạn truy cập Cài đặt (Setting) > WP Rocket để bắt đầu thiết lập
Giao diện cơ bản của WP Rocket plugin sẽ như sau

Cache tab – Thiết lập bộ nhớ Cache
Mặc định sau khi cài đặt, WP Rocket sẽ kích hoạt bộ nhớ Cache, bạn có thể cân nhắc thiết lập thêm các phần sau để tối ưu tốc độ Website
Kích hoạt mobile cache
Đây là chức năng cho phép WP Rocket tạo bộ nhớ đệm riêng biệt cho thiết bị di động và máy tính
Theo khuyến nghị thì bạn nên kích hoạt “Enable caching for mobile devices”, tuy nhiên bạn không cần kích hoạt tính năng này nếu Website của bạn xuất hiện lỗi hoặc không thích ứng
Sau khi kích hoạt, bạn sẽ có thêm một lựa chọn nữa là “Separate cache files for mobile devices”. Bạn chỉ nên kích hoạt tính năng này khi Website của bạn có 2 phiên bản khác nhau giữa thiết bị di động và máy tính hoặc Website của bạn đang sử dụng các theme và plugin yêu cầu có thể kể đến:
Theme
- Woodmart theme
- Newspaper theme
- Avada theme
Plugin
- WP Touch (Free Version)
- WP Mobile Detect
- wiziApp
- WordPress Mobile Pack
- WP-Mobilizer
- WP Mobile Edition
- Device Theme Switcher
- Easy Social Share Buttons for WordPress
- Jetpack, when its mobile theme is activated
- JetMenu
- wpDiscuz
User Cache
Kích hoạt tính năng User Cache khi Website của bạn cần đăng nhập chẳng hạn Website thương mại điện tử hoặc Website đăng ký thành viên trả phí.
Cache Lifespan
Cache lifespan là khoảng thời gian bộ nhớ cache được lưu trữ trên Server trước khi tự động xóa và tạo phiên bản bộ nhớ đệm mới.
Bạn có thể giảm thời gian lưu trữ xuống nếu Website của bạn thường xuyên được cập nhật nội dung mới và người lại tăng thời gian lưu trữ lên nếu Website của bạn ít khi được cập nhật nội dung
File Optimization tab – Tab tối ưu tập tin CSS và JS
Minify CSS files
Kích hoạt “Minify CSS files” giúp giảm dung lượng của tất cả các tệp CSS trên Website của bạn. Điều này giúp tiết kiệm băng thông, tăng tốc độ truyền tải. Tính năng này sẽ giúp ích rất lớn đối với Website có lượng truy cập lớn, còn Website lượng truy cập nhỏ thì có tác động ít hơn
Optimize CSS delivery
Kích hoạt “Optimize CSS delivery”, nên để mặc định chế độ “Remove Unused CSS”
Nếu như Website của bạn có vấn đề thì có thể chọn chế độ “Load CSS Asynchronously” giúp cải thiện điểm số “Eliminate render-blocking resources”, một trong các tiêu chí Core Web Vital của Google
Minify JavaScript files
Kích hoạt “Minify JavaScript files” có chức năng tương tự “Minify CSS files”.
Combine JavaScript files
Nếu Website của bạn đang sử dụng HTTP/1 nên Kích hoạt “Combine JavaScript files” sẽ gộp tất cả các đoạn code JS cần thiết để dựng Website thành 1 tệp duy nhất giúp bạn giảm các yêu cầu HTTP. Nếu Website sử dụng HTTP/2 thì không cần thiết nhưng đa phần Website hiện đại đều sử dụng HTTP/2
Cách kiểm tra Website bạn đang sử dụng HTTP/2 hay HTTP/1
Load JavaScript deferred
Kích hoạt “Load JavaScript deferred” sẽ giúp các tài nguyên khác của Website được chạy trước khi tất cả các tệp JS của Website được chạy, điều này giúp Website của bạn tải nhanh hơn, cải thiện điểm số “Eliminate render-blocking resources”, một trong các tiêu chí Core Web Vital của Google. Việc này cũng giống như bạn đặt tất cả các file JS ở phần Footer của Website.
Lưu ý: bạn có thể bỏ kích hoạt tính năng này nếu website xảy ra lỗi một số tính năng trên Website nên bạn cần kiểm tra mọi chức năng của Website hoạt động ổn định
Delay JavaScript execution
Kích hoạt “Delay JavaScript execution” giúp Website chỉ kích hoạt các tệp JS cần thiết để thực hiện chức năng của Website khi người dùng sử dụng hoặc tương tác đến tính năng đó như di trỏ chuột tới, cuộn trang, nhấn phím…. Điều này giống với tính năng LazyLoad của hình ảnh nhưng đây là trên tệp JS
Tính năng này giúp cải thiện các tiêu chí sau trong PageSpeed Insight của Google
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- First contentful paint
Nếu như bạn phát hiện xảy ra lỗi với tính năng nào đó trên Website, bạn có thể tích chọn loại trừ tệp tin đó trong phần phía dưới
Media tab – Tối ưu nội dung đa phương tiện
Có thể bỏ qua. Ở tab này bạn sẽ kích hoạt tính năng LazyLoad cho hình ảnh và các khung nhúng iframes và video tuy nhiên mặc định WordPress đã được tối ưu sẵn nên bạn có thể bỏ qua chức năng ở tab này
Cách tối ưu hình ảnh và video khi tải lên Website giúp cải thiện tốc độ
Preload tab
Activate Preloading
Khuyến nghị kích hoạt “Activate Preloading”, WP Rocket plugin sẽ tự động phát hiện sơ đồ trang Web và tự động tạo bộ nhớ đệm cho toàn bộ Website giúp cho Website cải thiện tốc độ tải trang
Enable link preloading
Bạn có thể cân nhắc kích hoạt “Enable link preloading”, tính năng sẽ giúp Website tải trang trong nền ngay khi người dùng di chuột tới đường link sẽ giúp tăng tốc tải trang khi người dùng kích chuột vào đường link. Tuy nhiên sẽ gia tăng đáng kể tài nguyên của hosting
Advanced rules tab
Ở đây bạn có thể chọn lựa các trang mà bạn không muốn tạo bộ nhớ đệm. Tuy nhiên đây là tab thiết lập nâng cao thì có thể bỏ qua để WP Rocket hoạt động một cách mặc định
Database tab – Tối ưu hóa database
Tab này sẽ giúp bạn dọn dẹp các tệp tin rác, bộ nhớ tạm, lịch sử sửa chữa, những tệp không còn dùng đến, bình luận rác,….
Mặc dù chức năng sẽ cải thiện hiệu năng của Website rất ít nhưng bạn cũng có thể dọn dẹp database định kỳ một cách đơn giản mà không cần truy cập hosting với những dòng code
Chúng tôi không khuyên bạn nên xóa các sửa đổi bài đăng vì chúng có thể thực sự hữu ích trong việc hoàn tác các thay đổi đối với các bài đăng và trang WordPress của bạn trong tương lai. Bạn cũng không cần phải xóa spam và bình luận rác, vì WordPress tự động dọn dẹp chúng sau 30 ngày.
CDN tab
CDN là một mạng phân phối nội dung cho phép bạn phục vụ các tệp tĩnh từ một mạng lưới các máy chủ trải rộng trên toàn cầu.
Điều này tăng tốc trang web của bạn vì nó cho phép trình duyệt của người dùng tải xuống các tệp từ máy chủ gần vị trí của họ nhất. Nó cũng làm giảm tải máy chủ lưu trữ của bạn và làm cho trang web của bạn phản hồi nhanh hơn.
Nếu bạn đang tìm kiếm một giải pháp thay thế miễn phí, thì Cloudflare là một lựa chọn tốt. Tuy nhiên, CDN miễn phí của Cloudflare cung cấp khả năng bảo vệ hạn chế chống lại các cuộc tấn công DDoS và có ít tính năng.
Hướng dẫn kích hoạt CDN với WP Rocket plugin
Heartbeat tab
Bên trong WordPress có hàm API Heartbeat cho phép gửi yêu cầu định kỳ đến máy chủ lưu trữ ở chế độ nền. Điều này cho phép trang web của bạn thực hiện các tác vụ theo lịch trình.
Ví dụ: bạn có hẹn giờ đăng bài viết hoặc đặt lịch khuyến mãi hoặc kích hoạt tự động cập nhật các plugin trên Website thì API Heartbeat sẽ làm các nhiệm vụ này ở chế độ nền
Khuyến nghị kích hoạt Control Heartbeat tuy nhiên nếu bạn cảm thấy Website của bạn không ổn định khi kích hoạt tính năng này thì có thể bỏ kích hoạt
Add-ons tab
Nếu hosting của bạn sử dụng Varnish cache, bạn nên kích hoạt Varnish addon
Webp hiện tại đang dần trở thành định dạng mới tối ưu cho hình ảnh khi đăng lên Website. Tuy nhiên hiện tại không phải tất cả trình duyệt đều tối ưu cho định dạng Webp (Điều này sẽ thay đổi qua các bản cập nhật trình duyệt trong tương lai) và hiện tại Website của bạn không sử dụng plugin tối ưu hình ảnh nào thì có thể cân nhắc kích hoạt WebP Compatibility addon
Đối với Cloudflare và Sucuri addon, nếu bạn đang sử dụng dịch vụ của những thương hiệu này thì có thể kích hoạt addon tương ứng và kết nối tài khoản của từng dịch vụ với WP Rocket plugin
Image optimization tab
WP Rocket cung cấp một plugin chuyên biệt để tự động tối ưu hình ảnh dành cho Website mà bạn không cần phải chỉnh sử gì nhiều, chỉ cần tải ảnh lên, mọi thứ còn lại đều là tự động như: nén ảnh giảm dung lượng trong khi vẫn đảm bảo chất lượng hình ảnh, hỗ trợ CDN, Hỗ trợ chuyển đổi định dạng ảnh sang WebP tự động
Bạn có thể tham khảo thêm về Imagify tại đây
Imagify [License Key Trọn Đời] – Tối Ưu Ảnh & Chuyển Đổi WebP | Nén Ảnh Tự Động
Imagify là plugin tối ưu hóa hình ảnh tiên tiến nhất để giúp bạn thay đổi kích thước và nén hình ảnh. Bây giờ bạn có thể sử dụng sức mạnh của nó trực tiếp trong WordPress để tối ưu hóa hình ảnh và giảm trọng…
Tool tab
Ở tab này cung cấp cho người dùng một số công cụ như xuất và nhập các thiết lập có sẵn
Ví dụ: Bạn có nhiều Website và bạn đã có một thiết lập WP Rocket plugin tối ưu, bạn muốn sử dụng trên nhiều Website thì có thể xuất thiết lập có sẵn ở Website cũ và nhập vào Website mới như vậy sẽ tiết kiệm được cho bạn tương đối nhiều thời gian
Ngoài ra tính năng Rollback sẽ giúp bạn trở về phiên bản cũ hơn hiện tại nếu bạn cảm thấy Website của mình có vấn đề sau khi cập nhật lên phiên bản mới
Enable Google Font Optimization
Khuyến khích kích hoạt để WP Rocket tự động tối ưu Google font cho bạn vì hiện tại đa phần các Website đều sử dụng Google font do tính đa dạng và dễ dàng tích hợp của Google font
Tutorials tab
Đây là tab WP Rocket cung cấp cho bạn các video hướng dẫn sử dụng WP Rocket plugin, bạn có thể tham khảo
Bài viết gần đây
Sản phẩm nổi bật
-
 Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
-
 Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
-
 StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
-
 Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
-
 QSM Advanced Assessment v1.2.3
99.000 ₫
QSM Advanced Assessment v1.2.3
99.000 ₫
-
 FluentCommunity Pro v1.1.0
99.000 ₫
FluentCommunity Pro v1.1.0
99.000 ₫
-
 Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
-
 HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫
HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫




![WP Rocket [Licence Key Trọn Đời] – Cache Plugin Tốt Nhất](https://allwordpress.net/wp-content/uploads/2023/12/wp-rocket.jpg)
![Imagify [Licence Key Trọn Đời] – Tối Ưu Ảnh & Chuyển Đổi WebP | Nén Ảnh Tự Động](https://allwordpress.net/wp-content/uploads/2023/12/imagify.jpg)













