Tạo văn bản tự động điền dữ liệu từ Gravity Forms trong WordPress

Giới thiệu
Trong những năm qua, tôi đã nhận thấy sự quan tâm đáng kể trên các diễn đàn liên quan tới các cách ứng dụng khác nhau với Gravity Forms. Do đó, tôi đã nghĩ nó kịp thời và phù hợp với chủ đề của blog này, để giải thích cách tôi đã sử dụng Gravity Forms để xây dựng các trình tạo này.
Tôi thực sự đã sử dụng 6 kỹ thuật khác nhau, mà có thể tóm tắt như sau:
- PHP Bespoke: sử dụng PHP bespoke trong một tệp mẫu cơ bản được sử dụng để điền vào các khoảng trống trong mẫu cơ bản đó (PHP sẽ lấy đầu vào từ trường gửi biểu mẫu, bao gồm cả điều kiện, sau đó chèn các dữ liệu đó vào mẫu văn bản để điền hoàn chỉnh vào bài đăng hoặc trang; những người dùng Gravity Forms cực kỳ hữu ích trong việc cung cấp cho tôi các câu lệnh PHP mẫu);
- Tiện ích bổ sung tùy chỉnh: sử dụng tiện ích bổ sung Gravity Forms được đặt tùy chỉnh riêng mà tôi đã trả tiền sẽ làm điều tương tự nhưng thông qua giao diện phụ trợ mới (tôi đã không phân phối nó và tôi không thể phát hành nó vì tôi không sở hữu mã mới; bây giờ nó khá cũ và tôi chắc chắn sẽ không hoạt động với bản phát hành Gravity Forms mới nhất).
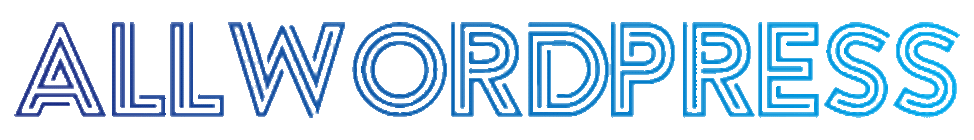
- Tiện ích bổ sung tùy chỉnh thứ hai: sử dụng tiện ích bổ sung mẫu bài đăng Gravity Forms riêng biệt mà tôi đã trả tiền để phát triển hoạt động theo cách tương tự, nhưng thay vì xuất ra một bài đăng hoặc trang, nó sẽ gọi một mẫu tài liệu Word, điền mẫu đó bằng cách tham chiếu đến đầu vào của biểu mẫu và sau đó tự động điền vào mẫu tài liệu có sẵn bằng một liên kết tải xuống bí mật (tiện ích bổ sung này cho phép đầu ra loại shortcode có điều kiện và hoạt động khá tốt nhưng đã một chút lỗi; thật không may, Gravity Forms đã thay đổi bởi một số lần cập nhật và tôi quá bận rộn để yêu cầu nhà phát triển cập nhật nó).
- Mẫu nội dung bài đăng: người ta có thể sử dụng tính năng mẫu nội dung bài đăng hiện được tích hợp vào Gravity Forms để tạo bài đăng (hoặc trang) trong đó nội dung mặc định được chèn cùng với đầu vào đến từ đầu vào trường trong quá trình gửi biểu mẫu.
- Xác nhận gửi biểu mẫu: gần đây tôi nhận ra rằng Gravity Forms đã cho phép sử dụng mã ngắn trường trong trang xác nhận gửi biểu mẫu tùy chỉnh. Tôi đã sử dụng phương pháp này cho trình tạo chính sách bảo mật đơn giản trên trang web này.
- Gravity Forms + Zapier + Formstack Documents: đây là sự kết hợp mạnh mẽ nhất mà tôi từng sử dụng cho đến nay và nó giúp tôi xây dựng mẫu văn bản chứa nội dung đầu vào từ Forms một cách tự động như đã đề cập ở trên.
Trong phần còn lại của bài đăng này, tôi sẽ hướng dẫn từng bước cho phương pháp tiếp cận thứ tư, thứ năm và thứ sáu đã nêu ở trên. (Cách tiếp cận đầu tiên có thể được đặt sang một bên, vì nó quá tốn công sức để có thể mở rộng. Cách tiếp cận thứ hai và thứ ba cũng có thể được đặt sang một bên, vì chúng không có sẵn công khai và, trong mọi trường hợp, rất có thể đã quá ngày “sử dụng” của chúng.) Bài đăng này giả định rằng bạn đã mua, cài đặt và kích hoạt plugin Gravity Forms và có một số hiểu biết nhất định với nó.
Phương pháp mẫu nội dung bài đăng
Giới thiệu
Biểu mẫu Gravity Forms có thể được thiết lập để tạo bài đăng từ mỗi lần gửi biểu mẫu. Bài đăng có thể được đặt thành “Bản nháp” hoặc “Đã xuất bản” và quan trọng nhất là cho các mục đích hiện tại, nội dung của bài đăng có thể bao gồm nội dung mặc định cùng với nội dung đầu vào do người dùng gửi trong một lần gửi biểu mẫu để lấp đầy khoảng trống trong nội dung mặc định hoặc bổ sung nội dung mặc định đó.
Tôi sẽ giải thích tất cả những điều này bằng một biểu mẫu lấy đầu vào của người dùng để tạo ra một chính sách bảo mật đơn giản. Tuy nhiên, trước khi làm điều đó, có thể giúp giải thích một vài trường hợp ứng dụng tiềm năng cho phương pháp này và giải thích một hạn chế của phương pháp này.
Về trường hợp sử dụng, bạn có thể muốn sử dụng phương pháp này trong các loại tình huống sau:
- Bạn là luật sư, nhà thiết kế web hoặc nhà cung cấp dịch vụ khác có tài liệu tiêu chuẩn (ví dụ: thỏa thuận bảo mật tiêu chuẩn hoặc hợp đồng dịch vụ tiêu chuẩn) yêu cầu đầu vào cụ thể của người dùng. Những đầu vào đó có thể được cung cấp bởi bạn trên cơ sở từng khách hàng hoặc từng vấn đề (bạn là người điền vào biểu mẫu trên trang web của mình, có thể truy cập công khai hoặc trên trang được bảo mật / riêng tư; cách khác, toàn bộ trang web của bạn có thể là riêng tư vì bạn có thể sử dụng nó cho mục đích cụ thể này và các mục đích riêng tư khác) hoặc khách hàng có thể nhập dữ liệu vào biểu mẫu trên trang web của bạn. Bạn là người sẽ lấy nội dung được tạo khi gửi biểu mẫu, nhưng vì bạn không muốn các bài đăng được tạo ở chế độ công khai, bạn đặt tùy chọn tạo bài đăng thành “Bản nháp” để chỉ bạn, với tư cách là quản trị viên trang web, có thể xem bài đăng.
- Ngoài ra, bạn muốn cho phép mọi người trên trang web của bạn hoàn thành biểu mẫu và xem hợp đồng hoặc tài liệu tương tự được tạo trước mắt họ, dưới dạng bài đăng (hoặc trang). Tuy nhiên, bạn không muốn cả thế giới có thể xem những bài đăng này, vì vậy những người hoàn thành biểu mẫu cần phải là người dùng đã đăng ký và các bài đăng họ tạo cần phải ở chế độ riêng tư, chỉ họ mới có thể truy cập khi họ đăng nhập. Bạn cũng có thể muốn tính phí người dùng tạo các tài liệu này và/hoặc cho phép người dùng của bạn sửa đổi hợp đồng hoặc các tài liệu khác được tạo cho họ. Kịch bản này liên quan nhiều hơn kịch bản đầu tiên, tùy thuộc vào yêu cầu của bạn, bạn có thể cần sử dụng một hoặc nhiều plugin về thành viên hoặc nội dung, plugin tùy chỉnh vai trò người dùng, Tiện ích đăng ký người dùng Gravity Forms, Tiện ích bổ sung PayPal Gravity Forms (hoặc cơ chế thanh toán khác), plugin chuyển hướng đăng nhập và / hoặc plugin bổ sung hoặc mã tùy chỉnh để đạt được kết quả mong muốn. Tôi sẽ không đi sâu vào các yêu cầu bổ sung này trong bài đăng này; Tuy nhiên, đủ để nói rằng nó chắc chắn có thể thực hiện được.
Hướng dẫn
Hướng dẫn sau đây sẽ tập trung vào kịch bản đầu tiên đã nêu ở phía trên
Bước 1 – Tạo biểu mẫu: Tạo biểu mẫu với các trường sẽ thu thập thông tin bạn cần để hoàn thành hợp đồng hoặc tài liệu tương tự. Đảm bảo rằng một trong các trường của bạn là trường “Post Body” (trường này là cần thiết để xây dựng mẫu nội dung).

Trong biểu mẫu thử nghiệm của mình, tôi đã đặt trường Post Body thành chế độ hiển thị “Chỉ dành cho quản trị viên”. Điều này có nghĩa là người dùng hoàn thành biểu mẫu thực sự không thể nhìn thấy trường này; chỉ quản trị viên mới nhìn thấy nó trong khu vực quản trị viên Gravity Forms. Bạn có thể truy cập tùy chọn này trong tab “Nâng cao” của trường Nội dung bài đăng. Sau khi bạn đã thêm các trường, hãy đảm bảo bạn nhấp vào nút “Cập nhật biểu mẫu”.
Bước 2 – Mẫu nội dung: Tạo mẫu nội dung của bạn. Để thực hiện việc này, hãy nhấp vào trường Nội dung bài đăng của bạn và sau đó nhấp vào tùy chọn “Tạo mẫu nội dung”. Điều đó sẽ khiến menu thả xuống “Chèn đoạn mã đánh dấu” và hộp văn bản xuất hiện. Để tạo mẫu, hãy dán hợp đồng hoặc tài liệu tương tự vào trường văn bản. Sau đó, ở những nơi bạn có khoảng trống cần được lấp đầy, hãy chọn trường có liên quan từ menu thả xuống “Chèn đoạn mã đánh dấu” tương ứng với từng trường trong form đã tạo.

Bước 3 – Khả năng hiển thị đầu ra: Quyết định những gì bạn muốn người dùng của mình xem sau khi họ hoàn thành biểu mẫu. Gravity Forms cung cấp các tùy chọn khác nhau mà bạn có thể truy cập từ “Cài đặt biểu mẫu” > “Xác nhận” cho biểu mẫu của mình.
Xác nhận mặc định
Nếu bạn đang yêu cầu mọi người điền vào biểu mẫu để cung cấp cho bạn dữ liệu bạn cần để hoàn thành hợp đồng hoặc tài liệu tương tự, nhưng chưa cho họ xem dự thảo hợp đồng hoặc tài liệu, bạn có thể muốn hiển thị cho họ một trang xác nhận gửi biểu mẫu đơn giản. Trong trường hợp này, bạn có thể sử dụng xác nhận mặc định với thông báo bạn chọn, chẳng hạn như: “Cảm ơn bạn đã cung cấp thông tin của bạn. Chúng tôi sẽ biên soạn hợp đồng của bạn và gửi bản thảo cho bạn trong thời gian ngắn để xem xét và thực hiện.”
Ngoài ra, để tránh các bài đăng được tạo thông qua việc gửi biểu mẫu trở nên công khai, bạn cần đảm bảo rằng:
- trang web của bạn được bảo vệ bằng mật khẩu; hoặc
- nó có tư cách thành viên hoặc kiểm soát truy cập khóa các bài đăng đã tạo; hoặc
- “Trạng thái bài đăng” cho trường nội dung được đặt thành “Bản nháp”.
Xác nhận chuyển hướng
Ngược lại, nếu bạn muốn một người điền vào biểu mẫu được đưa đến hợp đồng đã hoàn thành hoặc tài liệu khác, thì bạn có thể chọn Loại xác nhận “Chuyển hướng”. Khi chọn tùy chọn này, bạn cần thêm URL cơ sở (ví dụ: https://yoursiteurl.com/) vào trường “URL chuyển hướng”. Bạn cũng cần chọn tùy chọn “Pass Field Data Via Query String”. Trong vùng văn bản bạn sẽ thấy xuất hiện, hãy nhập: p={post_id}

Bước tiếp theo ở đây là đặt Post Status trong trường Post Body thành “Published”.
(Bây giờ, khi một người điền vào biểu mẫu, họ sẽ được đưa đến tài liệu đã hoàn thành. Tuy nhiên, hãy nhớ ở đây rằng trừ khi bạn đã thêm một số kiểm soát truy cập vào trang web của mình, bất kỳ ai cũng có thể xem bài đăng đã tạo. Nếu bạn không muốn điều đó (và trong nhiều trường hợp sử dụng bạn sẽ không), bạn sẽ cần thêm kiểm soát truy cập vào bài đăng đã tạo mà chỉ tác giả của bài đăng mới có thể nhìn thấy nó.)
Bước 4 – Thêm biểu mẫu vào một trang trên trang web của bạn: Chèn biểu mẫu của bạn vào một trang trên trang web của bạn (cho dù bạn muốn đặt trang đó ở chế độ công khai hay mật khẩu bảo vệ nó là tùy thuộc vào bạn) và mong nhận được bài gửi từ biểu mẫu!
Ưu và nhược điểm
Dưới đây là những ưu và nhược điểm của phương pháp này:
Ưu điểm
- Cách tiếp cận tương đối nhanh chóng và dễ thiết lập.
- Nó tạo ra một bản tự động điền các dữ liệu dưới dạng bài đăng đã tạo.
Nhược điểm
- Mã ngắn có điều kiện của Gravity Forms không thể được sử dụng trong mẫu nội dung.
- Bạn cần phải tùy chỉnh với các thiết lập truy cập nếu bạn chỉ muốn người dùng có thể xem tài liệu mà họ đã tạo.
Phương thức xác nhận gửi biểu mẫu
Giới thiệu
Phương pháp xác nhận gửi biểu mẫu tương tự như phương pháp trước nhưng nó không dựa vào việc tạo bài đăng và có thể sử dụng mã ngắn có điều kiện (để được giải thích về cách hoạt động của mã ngắn có điều kiện, hãy xem trang Gravity Forms này).
Hướng dẫn
Các bước chính là:
Bước 1 – Tạo biểu mẫu: Tạo biểu mẫu với các trường thu thập thông tin bạn cần để hoàn thành hợp đồng hoặc tài liệu tương tự.
Bước 2 – Tạo văn bản xác nhận: Trong khu vực Cài đặt biểu mẫu > Xác nhận của Gravity Forms, hãy chỉnh sửa xác nhận mặc định hoặc tạo xác nhận mới có “Loại xác nhận” là “Văn bản”. Trong hộp văn bản, hãy thêm văn bản mặc định của bạn cùng với các trường phối sẽ chèn đầu vào trường vào văn bản mặc định của bạn khi gửi biểu mẫu. Bạn có thể chọn các trường hợp nhất từ một menu thả xuống nhỏ ở bên phải hộp văn bản:

Bước 3 – Thêm biểu mẫu vào một trang trên trang web của bạn: Chèn biểu mẫu của bạn vào một trang trên trang web của bạn (một lần nữa, việc bạn muốn đặt trang đó ở chế độ công khai hay được bảo vệ bằng mật khẩu là tùy thuộc vào bạn).
Bây giờ, khi người dùng hoàn thành biểu mẫu, họ sẽ được đưa đến trang xác nhận hiển thị tài liệu đã được tự động điền các thông tin họ vừa điền vào mẫu văn bản dựng sẵn. Sau đó, người dùng có thể sao chép và dán văn bản và sử dụng nó cho mục đích riêng của mình. Dưới đây là ví dụ về giao diện trên trang web của tôi:

Ưu và nhược điểm
Dưới đây là những ưu và nhược điểm của phương pháp này:
Ưu điểm
- Tương đối nhanh chóng và dễ dàng để thiết lập.
- Chỉ hiển thị tài liệu đã hoàn thành cho người gửi biểu mẫu. Đầu ra được hợp nhất không phải là một bản ghi vĩnh viễn.
- Bạn có thể sử dụng mã ngắn có điều kiện trong văn bản mà bạn nhập để xác nhận.
Nhược điểm
- Không tạo bản ghi vĩnh viễn của tài liệu đã hợp nhất. (Quản trị viên vẫn có thể tìm thấy các đầu vào trường trong cơ sở dữ liệu Gravity Forms, trừ khi biểu mẫu đã được tinh chỉnh để không lưu – hoặc xóa – các mục nhập biểu mẫu, điều này có thể được thực hiện với Gravity Wiz’s Gravity Perks.)
Gravity Forms + Zapier + Formstack Documents
Giới thiệu
Như tôi đã đề cập ở trên, phương pháp này là phương pháp mạnh mẽ nhất trong số các phương pháp trên. Đồng thời, nó cũng liên quan nhiều nhất đến việc thiết lập và bạn cần phải có tài khoản Zapier và tài khoản Formstack Documents. Bạn cũng cần phải có Gravity Forms Zapier Add-On.
Đối với những người không quen thuộc với Zapier, đây là một dịch vụ tuyệt vời cho phép bạn “kết nối các ứng dụng bạn sử dụng để dễ dàng di chuyển dữ liệu giữa chúng”. Đối với những người không quen thuộc với Formstack Documents, đây là một “nền tảng trực tuyến cho phép bạn dễ dàng thu thập dữ liệu, điền tài liệu và tự động gửi đến bất kỳ liên hệ nào”. Nó cho phép bạn hợp nhất dữ liệu với các tệp PDF có thể điền, tài liệu HTML được tạo bằng trình chỉnh sửa trực tuyến của Formstack Documents hoặc tài liệu Microsoft Word. Công cụ tuyệt vời.
Hướng dẫn
Đây là quy trình cơ bản. Nó giả định bạn có tài khoản Zapier và tài khoản Formstack Documents và đã cài đặt Tiện ích bổ sung Gravity Forms Zapier. Tôi đang sử dụng kịch bản trong đó bạn đang sử dụng đầu vào biểu mẫu để điền mẫu Word (thay vì giả sử, PDF có thể điền).
Bước 1 – Tạo biểu mẫu: Tạo biểu mẫu với Gravity Forms sẽ thu thập thông tin bạn cần để hoàn thành hợp đồng hoặc tài liệu tương tự.
Bước 2 – Tạo mẫu: Tạo mẫu tài liệu Word có chứa văn bản mặc định của bạn cùng với các đoạn mã đánh dấu tương ứng của các ô trong Form bạn tạo. Sau khi người dùng nhập gửi Forms, các mã đánh dấu sẽ được thay thế bằng các mục nhập trong biểu mẫu. Lưu ý rằng bạn cũng có thể sử dụng các trường có điều kiện.
Trước khi chuyển sang Bước 3, tôi cần lưu ý rằng, khi tôi tạo mẫu hợp đồng phức tạp đầu tiên của mình, với nhiều trường hợp nhất (bao gồm cả điều kiện), tôi đã mất một lúc để tìm ra tất cả các câu lệnh có liên quan để sử dụng trong mẫu của mình. Tôi đã ghi lại những gì tôi nghĩ là những cái chính dưới đây. (Nếu tôi đã bỏ lỡ bất cứ điều gì, tôi khuyên bạn nên tiếp cận hỗ trợ WebMermate. Chúng cực kỳ hữu ích.)
Các câu lệnh mẫu để sử dụng trong tài liệu mẫu Word của bạn
Điền tài liệu với nội dung của một trường:
{$Address}
Điền tài liệu với nội dung của một trường nếu nội dung được gửi bằng một giá trị nhất định:
{if $Name == ‘John’}
{$Name} là một cái tên tuyệt vời.
{/if}
Điền tài liệu với một số văn bản được xác định trước và nội dung của một trường, nếu có bất kỳ mục nhập nào trong trường đã gửi (nghĩa là nó không trống):
{if !empty($Context)}
Ngữ cảnh và văn bản khác
{$Context}
{/if}
Các nút radio – tùy chọn có hoặc không:
{if $AnyChangesToSchedule 2 == ‘No’} None. {elseif $AnyChangesToSchedule 2 ==’Yes’} Phụ lục 2 của Hợp đồng này được sửa đổi như quy định dưới đây:{/if}
Hộp kiểm – Đối với mỗi mục hộp kiểm:
{if strpos($checkbox, ‘giá trị được chọn’) !== false} Nội dung ở đây{/if}
Một câu hỏi khác mà bạn có thể có là làm thế nào để loại bỏ khoảng trắng thừa xung quanh các câu lệnh if của bạn. Để đạt được điều này, bạn cần đảm bảo không có khoảng trắng xung quanh câu lệnh if của bạn. Dưới đây là ví dụ sử dụng một câu lệnh if duy nhất và nội dung bổ sung với trường phối sau đó. Lưu ý cách văn bản “Mô tả dịch vụ” bắt đầu ngay sau khi đóng thẻ if:
{if !empty($Context)} Context
{$Context}
{/if} Mô tả dịch vụ
{$DescriptionServices}
Bước 3 – Tạo Zap: Thiết lập “Zap” mới trong Zapier. Như đã giải thích trên trang web hỗ trợ Formstack Documents, hãy đăng nhập vào tài khoản Zapier của bạn và nhấp vào Tạo Zap mới. Từ đó, chọn GravityForms làm trình kích hoạt và kích hoạt hành động Formstack Documents (tức là hợp nhất tài liệu mới):

Nhóm Gravity Forms đã tạo ra một hướng dẫn hữu ích chi tiết các bước cần thiết ở cuối Gravity Forms (tức là trong trang web của bạn) như một phần của quy trình này. Nó hướng dẫn bạn qua quá trình tạo zap từ quan điểm Gravity Forms. Điểm mấu chốt là bạn cần thêm một webhook, mà Zapier sẽ cung cấp cho bạn, vào Cài đặt biểu mẫu ‘Zapier’ của Gravity Forms cho biểu mẫu bạn sẽ sử dụng. Xem hướng dẫn Gravity Forms được đề cập ở trên để biết chi tiết. Ảnh chụp màn hình bên dưới là trang quản trị Gravity Forms (Cài đặt biểu mẫu > Zapier) hiển thị nơi thực hiện việc này:

Ở phần cuối của Zapier, sau khi bạn chọn tài liệu mà bạn muốn sử dụng từ tài khoản Formstack Documents, Zapier sẽ tải các trường trong tài liệu tương ứng của chúng tới các trường của biểu mẫu Gravity Forms (việc này dễ dàng hơn nhiều so với những gì bạn tưởng) .

Khi bạn đã thực hiện việc này, bạn có thể kiểm tra Zap mới của mình và sau đó đặt tên cho nó và bật nó lên.

Bây giờ bạn sẽ sẵn sàng để bắt đầu sản xuất các tài liệu đã hợp nhất. Điền và gửi biểu mẫu Gravity Forms và Formstack Documents sẽ tạo một tài liệu đã hợp nhất (hợp đồng, chính sách hoặc bất cứ điều gì) cho bạn.
Có các cài đặt bổ sung mà bạn có thể định cấu hình trong tài khoản Formstack Documents của mình. Chúng khá tự giải thích nên tôi sẽ không đi vào chi tiết ở đây.
Ưu và nhược điểm
Dưới đây là những ưu và nhược điểm của phương pháp này:
Ưu điểm
- Cho phép bạn sử dụng mẫu Microsoft Word được định dạng đầy đủ, khi được hợp nhất, sẽ giữ lại định dạng của nó.
- Formstack Documents cũng cho phép bạn tạo một tệp PDF đã hợp nhất.
- Khả năng sử dụng các câu lệnh có điều kiện trong mẫu của bạn là một điểm cộng lớn, đặc biệt đối với các tài liệu có độ phức tạp nào mà bạn cần bao gồm hoặc loại trừ nội dung tùy thuộc vào đầu vào biểu mẫu của người dùng
Nhược điểm
- Tương đối tốn nhiều thời gian hơn để thiết lập.
- Bạn không chỉ cần có Gravity Forms mà còn có tài khoản Zapier, tài khoản Formstack Documents và Gravity Forms Zapier Add-On, điều này sẽ làm tăng chi phí của bạn.
Nhận xét kết luận
Vậy là xong. Ba cách khác nhau để sử dụng Gravity Forms để xây dựng trình tạo hợp đồng (hoặc tài liệu khác) mà dữ liệu người dùng điền sẽ được tự động điền vào phần đánh dấu thông qua các đoạn mã đánh dấu trong biểu mẫu được tạo sẵn. Tất cả chúng đều có ưu và nhược điểm, nhưng đối với các tài liệu có độ phức tạp, cách tiếp cận Gravity Forms + Zapier + Formstack Documents là mạnh mẽ nhất.
Hãy cho tôi biết nếu bạn có bất kỳ câu hỏi nào.
Hoặc bạn có thể tham khảo một plugin: Gravity Forms (Word) Documents by naranili | CodeCanyon cùng với dịch vụ Get Themeforest giá rẻ của bên mình có thể giúp bạn mua sản phẩm với mức giá tốt
Bài viết gần đây
Sản phẩm nổi bật
-
 Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
Microthemer v7.3.2.3 – WordPress Visual CSS Editor
99.000 ₫
-
 Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
Axtra v2.6 – Digital Agency Creative Portfolio Theme
120.000 ₫
-
 StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
StreamVid v6.0.6 – Streaming Video WordPress Theme
99.000 ₫
-
 Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
Streamit WP v3.4.8 – Video Streaming WordPress Theme + RTL
99.000 ₫
-
 QSM Advanced Assessment v1.2.3
99.000 ₫
QSM Advanced Assessment v1.2.3
99.000 ₫
-
 FluentCommunity Pro v1.1.0
99.000 ₫
FluentCommunity Pro v1.1.0
99.000 ₫
-
 Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
Organio v1.5.9 – Organic Food Store WordPress
99.000 ₫
-
 HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫
HiStudy v2.8.2 – Education WordPress Theme
120.000 ₫