Sản phẩm liên quan
Cập nhật: 15-10-2024

Giải pháp chức năng và quyến rũ để hiển thị các tùy chọn có sẵn (màu sắc, kích thước, chất liệu, v.v.) trong các sản phẩm của bạn
Nếu bạn bán sản phẩm với một số tùy chọn, chẳng hạn như “kích thước” và “màu sắc” cổ điển, bạn có thể nhận ra rằng giải pháp WooCommerce cung cấp theo mặc định – hiển thị các tùy chọn dưới dạng danh sách văn bản trong menu thả xuống – không hiệu quả cũng như không thể sử dụng được. Hãy tưởng tượng người dùng có thể cảm thấy bực bội như thế nào khi họ muốn xem màu sắc có sẵn cho áo phông và tìm danh sách các màu được viết mà không có bất kỳ mẫu màu nào để xem trước trực quan.
YITH Color, Image &; Label Variation Swatches for WooCommerce cho phép bạn thay thế danh sách thả xuống WooCommerce tiêu chuẩn bằng các biểu tượng, hình ảnh tùy chỉnh và nhãn động.
Plugin cực kỳ linh hoạt và thích ứng với mọi sản phẩm, từ quần áo (để đặt kích cỡ, màu sắc, vải, v.v.) đến đồ trang sức (để hiển thị các tùy chọn nâng cao như hình dạng đá quý, chiều dài vòng cổ, kích thước nhẫn, v.v.).
Bất kể bạn bán gì, bằng cách hiển thị các tùy chọn sản phẩm của bạn thông qua hình ảnh, mẫu màu và biểu tượng đặc biệt, khách hàng của bạn sẽ hiểu các tùy chọn mua có sẵn cho sản phẩm đó ngay khi họ truy cập trang. Khả năng sử dụng và tính thẩm mỹ sẽ giúp khách hàng của bạn dễ dàng lựa chọn sản phẩm để mua hơn và sẽ đảm bảo trải nghiệm mua hàng tích cực.
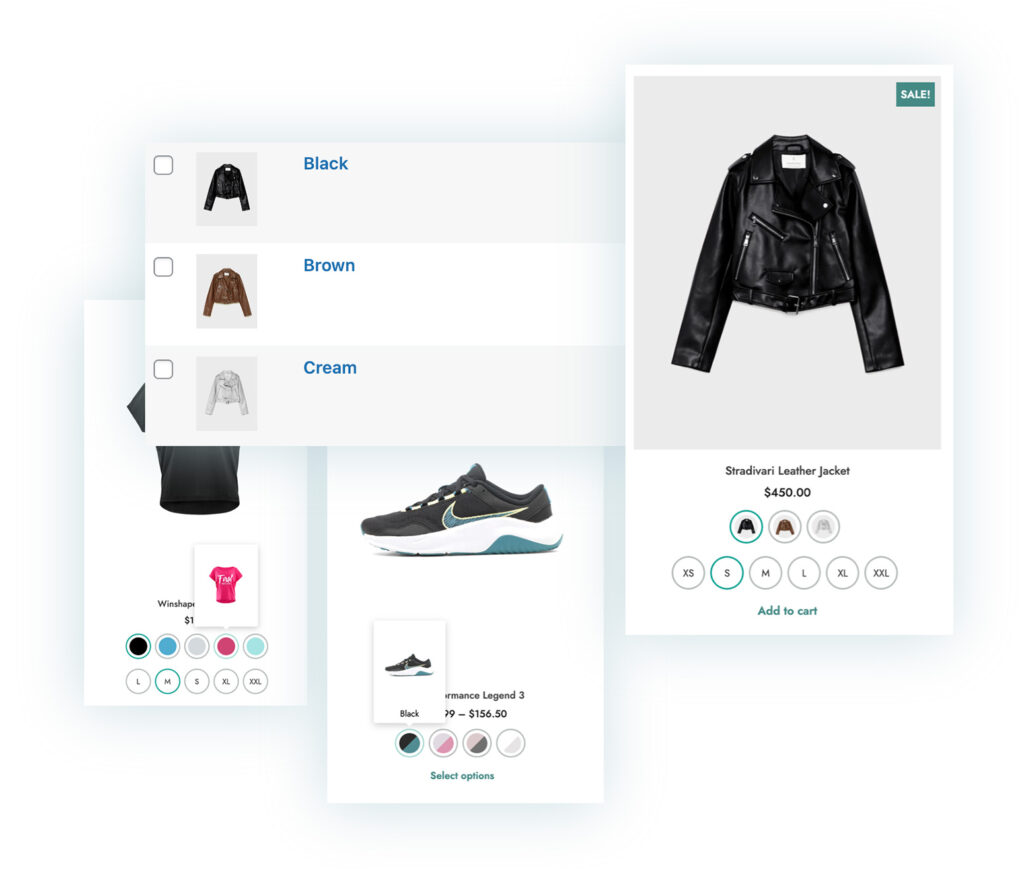
Chọn nơi hiển thị các tùy chọn có sẵn cho sản phẩm của bạn
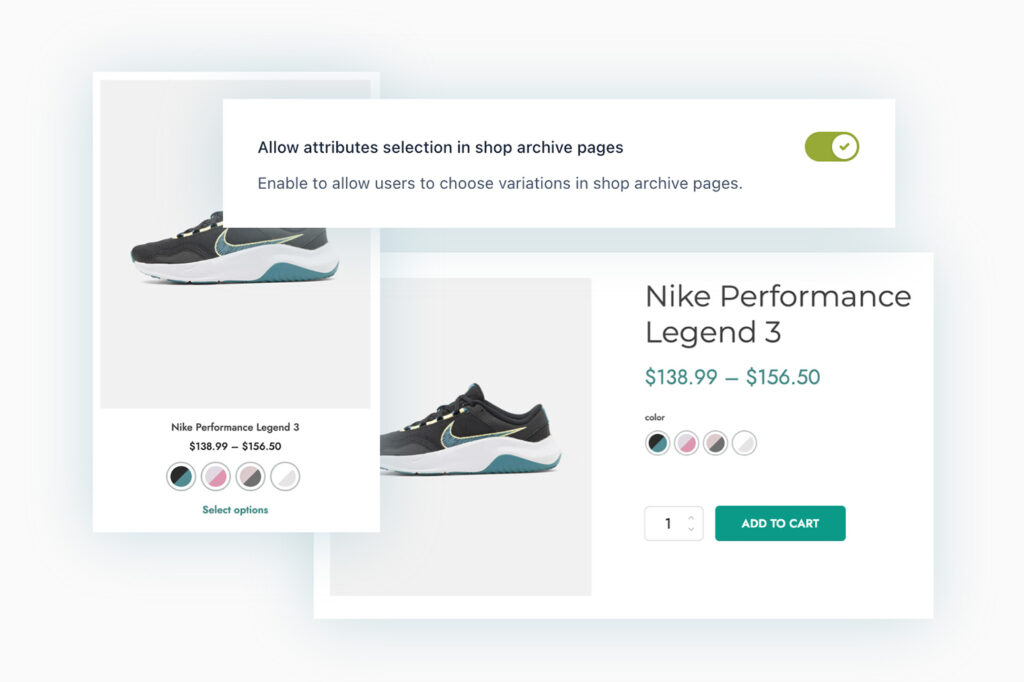
Chọn chỉ hiển thị tùy chọn sản phẩm trên trang chi tiết sản phẩm hay trên trang Cửa hàng và danh mục.
Bằng cách hiển thị các tùy chọn có sẵn trên các trang WooCommerce tiêu chuẩn, người dùng của bạn sẽ có thể nhanh chóng xem các kích thước, màu sắc có sẵn, v.v. và tăng tốc quá trình lựa chọn và mua hàng.


Thay thế danh sách thả xuống WooCommerce bằng cách chọn từ 3 kiểu tùy chọn khác nhau
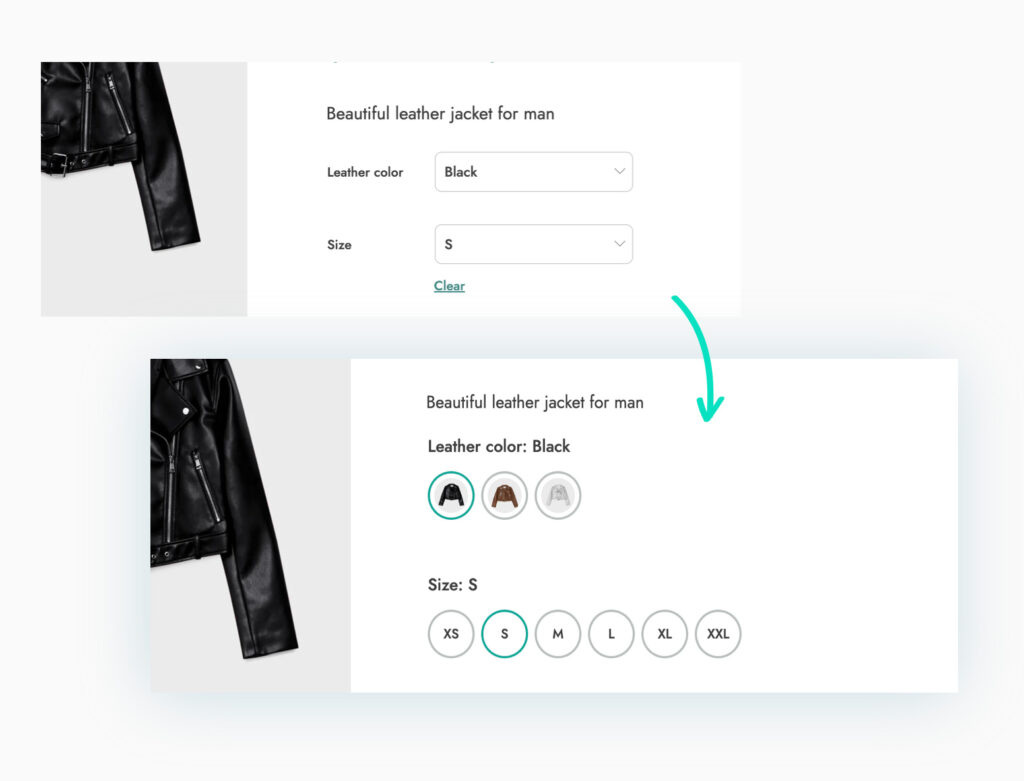
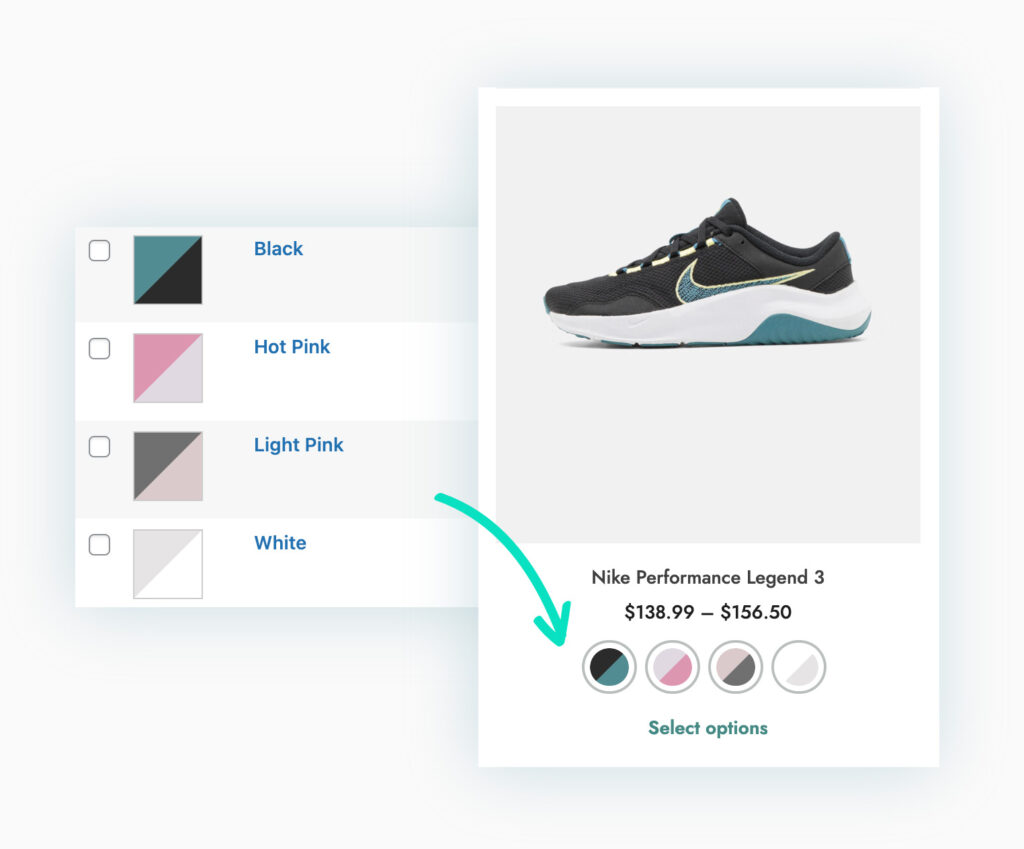
Đối với mỗi thuộc tính bạn tạo, bạn có thể chọn thay thế danh sách thả xuống WooCommerce mặc định: plugin cung cấp các mẫu màu, hình ảnh và tùy chọn nhãn. Kết quả cuối cùng, chỉ với một vài cú nhấp chuột, kết hợp dễ sử dụng với tính thẩm mỹ tuyệt vời, phù hợp với bất kỳ chủ đề nào bạn sử dụng cho cửa hàng của mình.
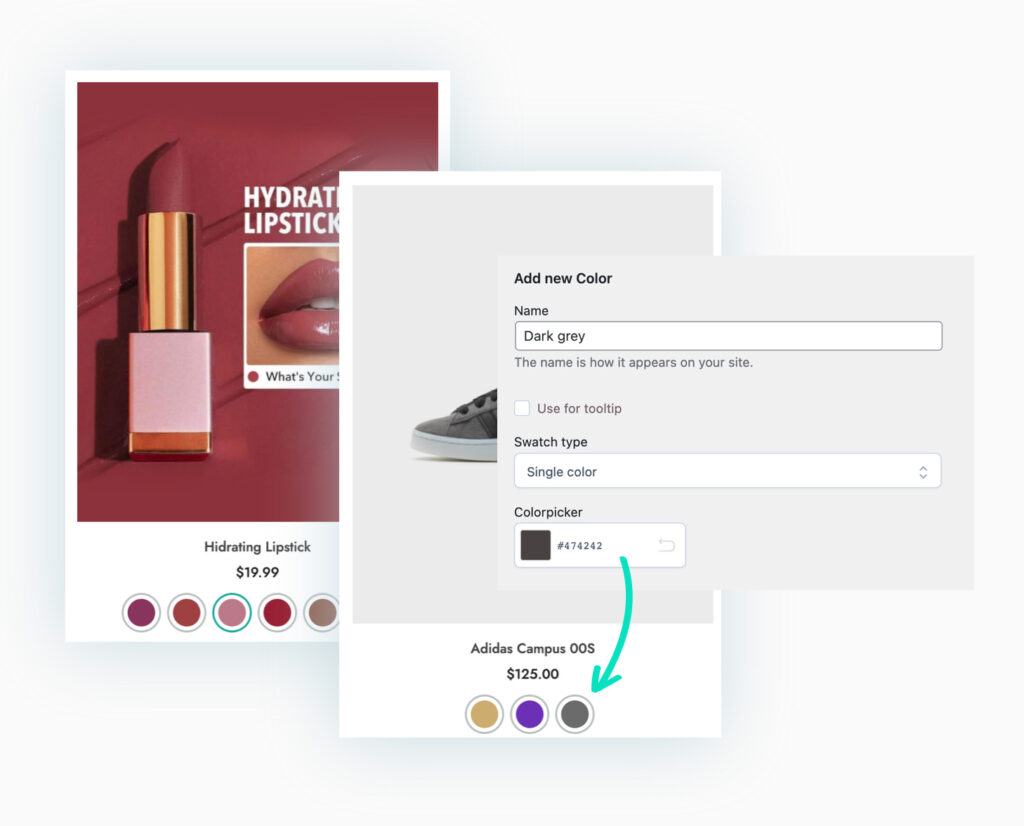
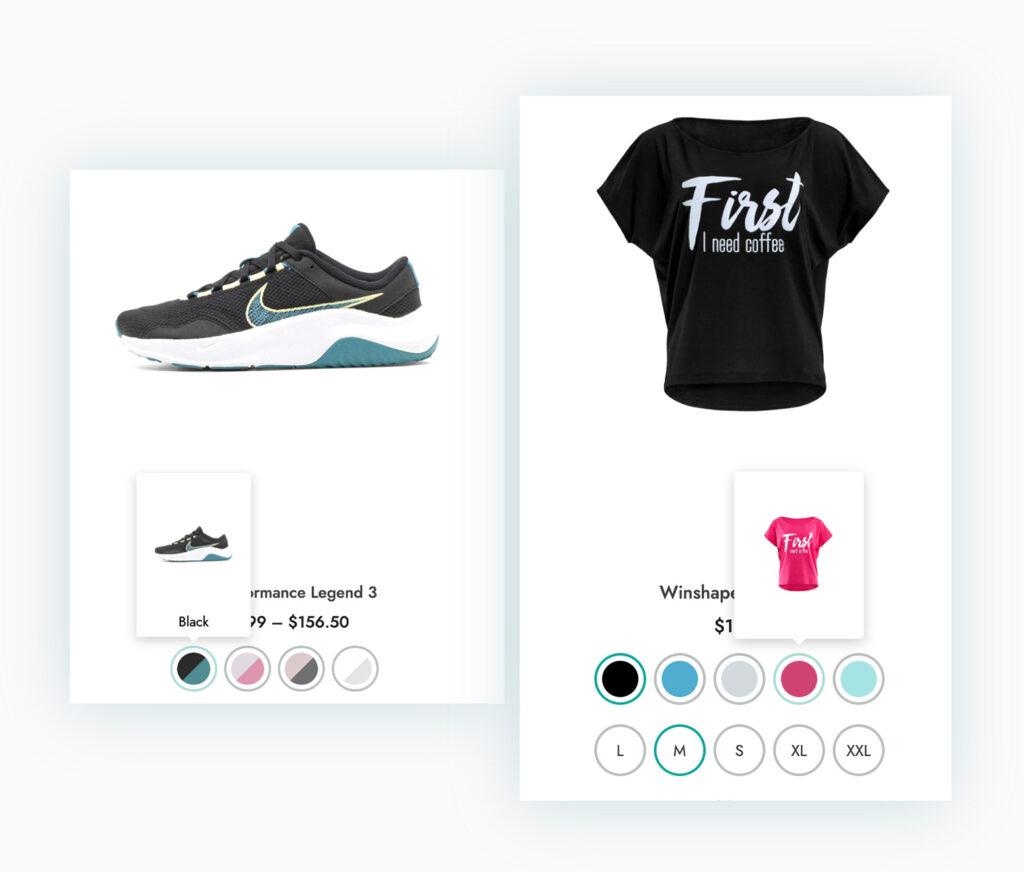
Sử dụng mẫu màu để hiển thị các màu có sẵn
Tùy chọn thú vị nhất trong plugin này là tùy chọn cho phép bạn tạo các mẫu màu để hiển thị màu nào có sẵn cho sản phẩm. Bạn có thể tạo các tùy chọn màu chung, gán chúng cho các sản phẩm và ghi đè chúng trong mỗi sản phẩm nếu cần. Bằng cách này, ví dụ, bạn có thể tạo toàn bộ màu “vàng” với mã RGB và đặt các sắc thái khác nhau của cùng một màu trong các sản phẩm của cửa hàng của bạn, để các mẫu màu hiển thị chính xác màu sắc thực tế.


Sử dụng mẫu nhị sắc để có tính linh hoạt cao hơn
Bạn có thể tạo các mẫu màu chỉ với một màu hoặc sử dụng tùy chọn “nhị sắc” để tạo mẫu có hai màu. Tùy chọn này hữu ích nếu bạn bán các sản phẩm có hai màu chủ đạo và bạn muốn hiển thị chúng một cách nhất quán cho người dùng của mình.
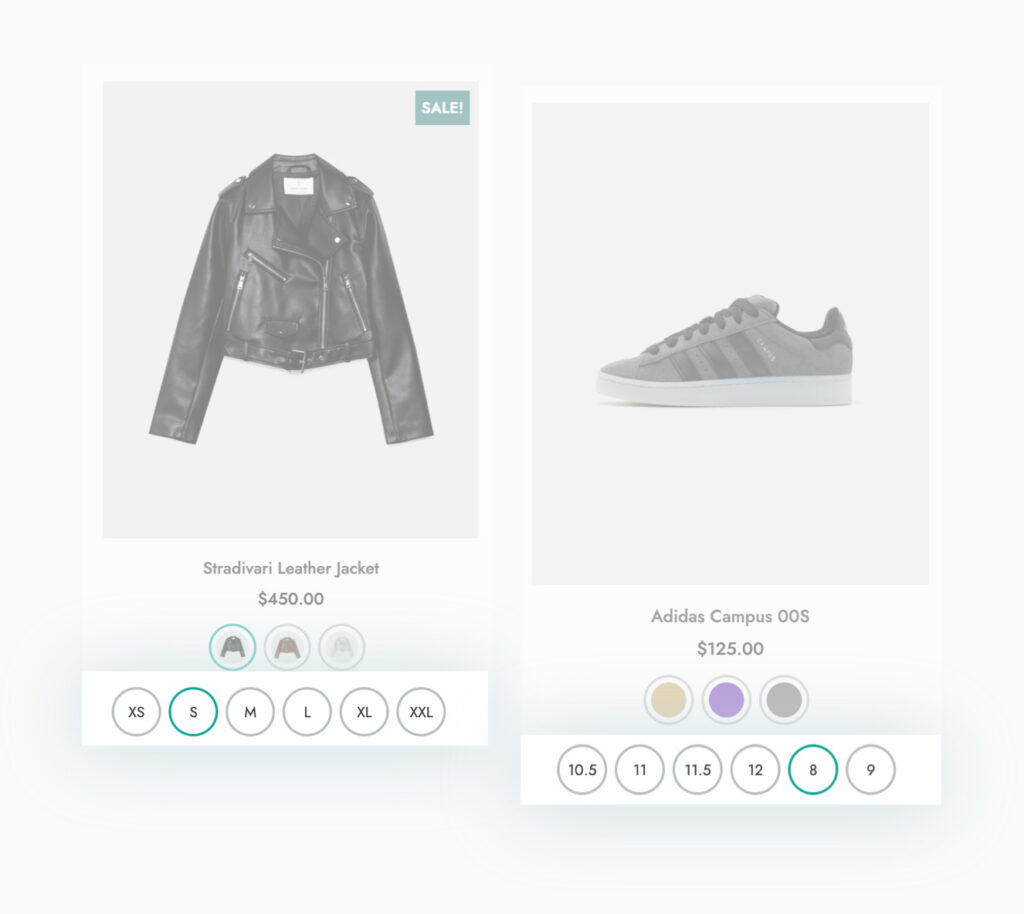
Sử dụng nhãn tùy chỉnh để hiển thị tốt nhất các tùy chọn văn bản
Đối với các tùy chọn như kích thước hoặc vật liệu, cần được nhập dưới dạng văn bản, bạn có thể sử dụng tùy chọn “nhãn”. Văn bản sẽ được chèn vào các nút và hiển thị cạnh nhau.


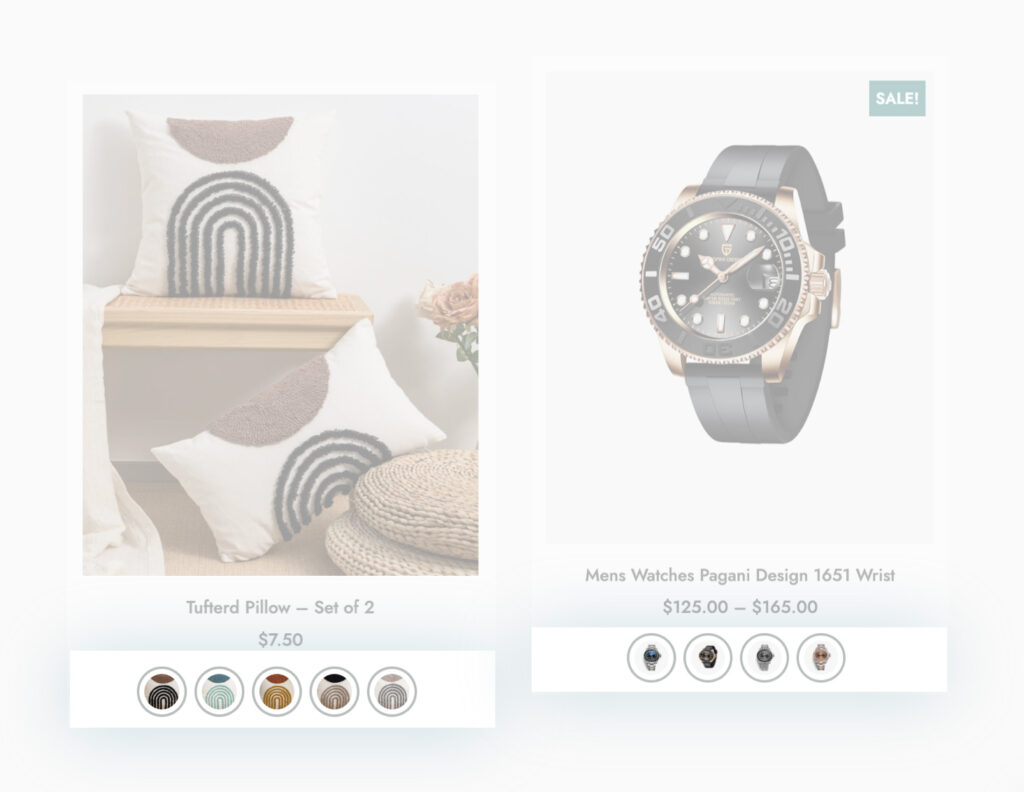
Sử dụng hình ảnh và biểu tượng tùy chỉnh để có kết quả thân thiện và hấp dẫn
Tùy chọn “hình ảnh” là sự phù hợp hoàn hảo để đáp ứng mọi nhu cầu. Bạn có thể tải lên các mẫu vải hoặc hoa văn, biểu tượng hoặc thậm chí ảnh để hiển thị bất kỳ tùy chọn nào và cung cấp phản hồi ngay lập tức cho người dùng.
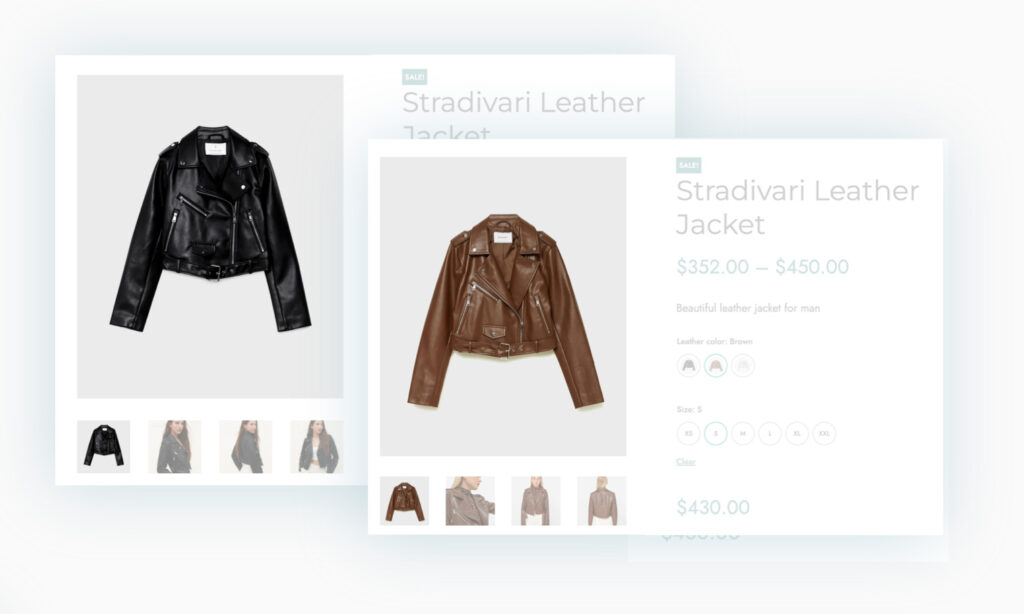
Tạo thư viện sản phẩm biến thể để làm nổi bật các màu sắc hoặc kiểu dáng khác nhau của cùng một sản phẩm
Nếu bạn có các biến thể sản phẩm, bạn có thể dễ dàng thiết lập thư viện sản phẩm biến thể để làm nổi bật màu sắc hoặc mô hình có sẵn. Để bán các sản phẩm có sẵn trong các màu sắc khác nhau, ví dụ bạn có thể tạo một thư viện hình ảnh chuyên dụng cho mỗi màu.


Bật chú giải công cụ với văn bản và bản xem trước để cung cấp phản hồi ngay lập tức
Chọn có hiển thị chú giải công cụ hay không khi di chuột qua các tùy chọn để hiển thị tên tùy chọn (ví dụ: tên của màu hoặc kiểu). Trong chú giải công cụ, bạn cũng có thể chọn có hiển thị bản xem trước của tùy chọn hay không: bằng cách này, bạn có thể hiển thị, ví dụ: bản xem trước của áo nỉ “màu xanh” khi người dùng di chuột qua mẫu màu xanh lam.
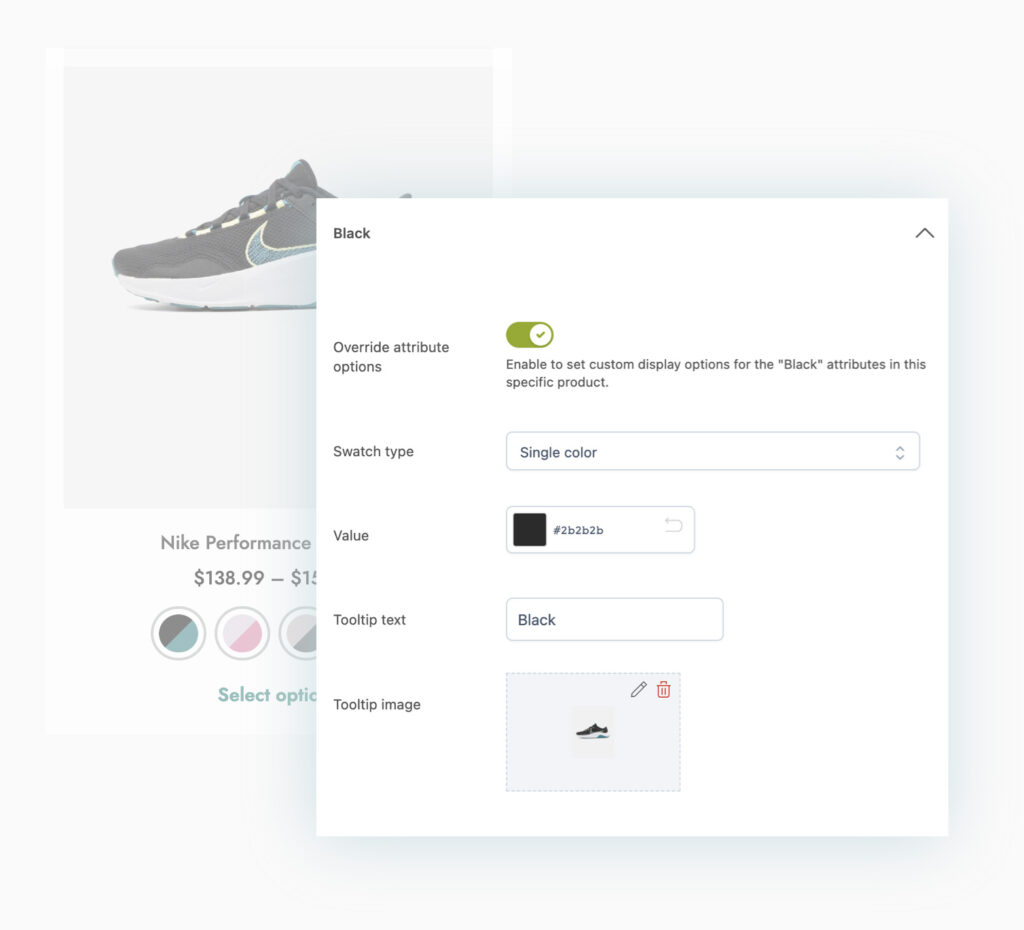
Thay đổi tùy chọn toàn cục của thuộc tính trong các sản phẩm cụ thể
Nhờ các tùy chọn mới được thêm vào, giờ đây có thể thay đổi kiểu của các thuộc tính cho từng sản phẩm. Điều này cho phép bạn nhanh chóng đặt một sắc thái màu khác nhau trong một sản phẩm cụ thể chỉ với hai cú nhấp chuột và không thay đổi các thuộc tính màu được định cấu hình toàn cầu. Đây là một tính năng tiết kiệm thời gian và công sức cho phép quản lý linh hoạt các danh mục sản phẩm lớn.






























Đánh giá
Xóa bộ lọcChưa có đánh giá nào.